一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- twitter bootstrapのちょっとしたtips input-group編
twitter bootstrapのちょっとしたtips input-group編
こんにちは。
本日は事務所のレイアウト変更をしておりました。
少しずつ色々なものが揃ってきています。次はもっと広い所へ
閑話休題。
今回はtwitter bootstrapのちょっとしたtipsを紹介します。
twitter bootstrapとは
体系化されたclassを設定していくだけでレスポンシブなバックエンド画面を簡単に作れるようになるエンジニア向けのツールです。
ウェブフォントを使ったアイコンもたくさん準備されているので、デザインができなくてもHTMLとCSSを駆使して簡単にデザインができます。
twitter bootstrapのtips
bootstrapはある程度の事が簡単にできますが、ちょっと変わった事をやろうとするとハマります。
この辺りはフレームワークを使っていてもそんな感じですが
今回はそのちょっとハマるのを回避しようという備忘録です。
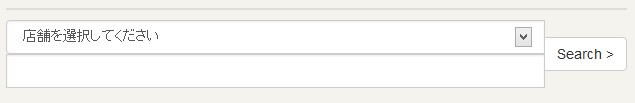
bootstrapのページの解説にinput-group内で
selectはクロスブラウザではできないよと書いてある通り、input-group内でselectタグを使用すると
こんな感じになってしまいます。
で、どうすればいいのかといいますと
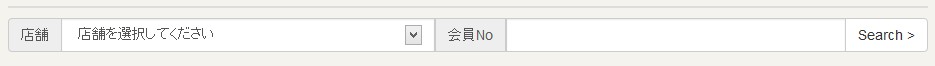
間にinput-group-addonをかませてしまいます(ただそれだけ)。
こんな感じにきれいに収まりました。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898