一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- Dreamweaverのテンプレート作成方法3
Dreamweaverのテンプレート作成方法3
こんにちは。
今週末にポケモンORAS発売を控えていてソワソワしています。
今回はテンプレート化されている各ページごとのbodyにidまたはclassを変更する方法です。
まず、bodyの開始タグに【id=”” class=””】を追加します。
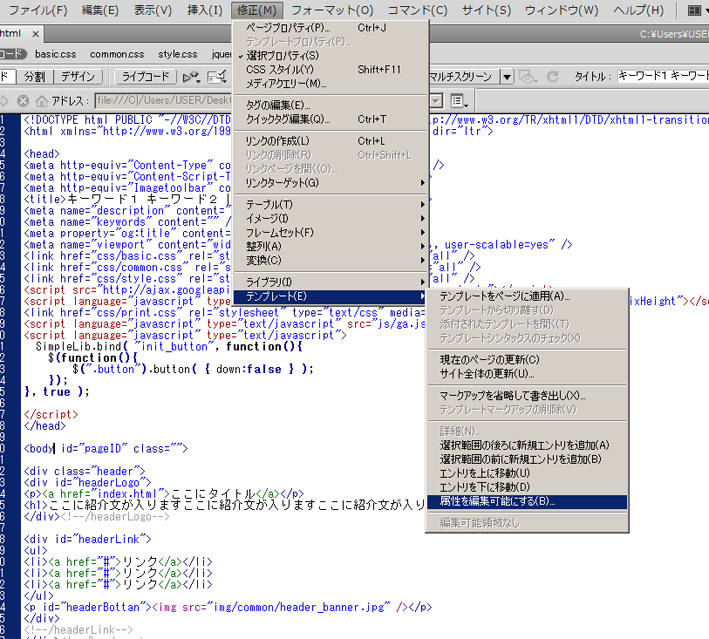
続いてbodyの開始タグを選択して、「修正」→「テンプレート」→「属性を編集可能にする」を選びます。

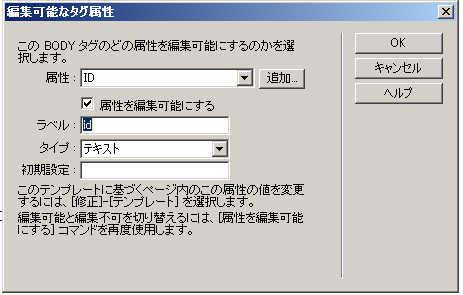
まずidを編集可能にします。
【属性を編集可能にする】にチェックをつけてます。
大半のページにつけるid名が決まっている場合は、【初期設定】にid名を入れておくと便利だと思われます。

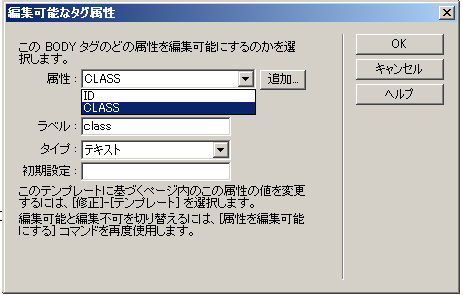
次にclassを編集可能にします。
【属性】の選択をclassに変更し

どちらも【OK】をクリックすると・・・・
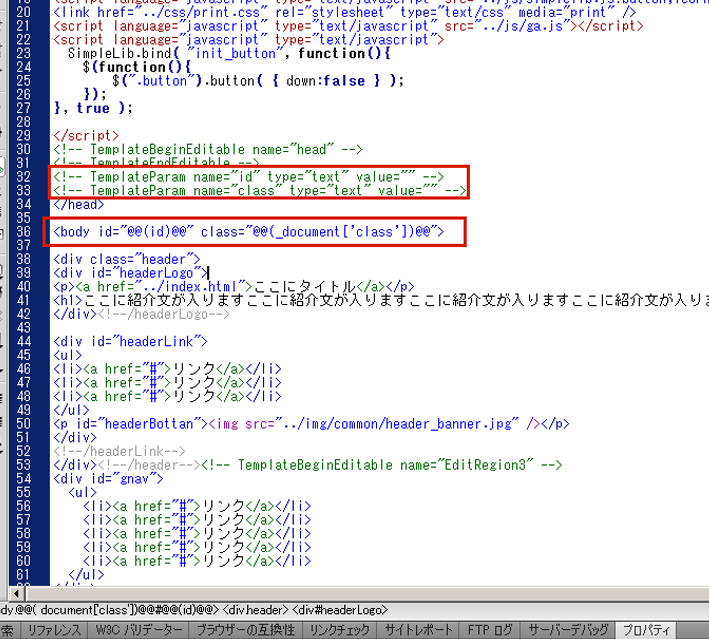
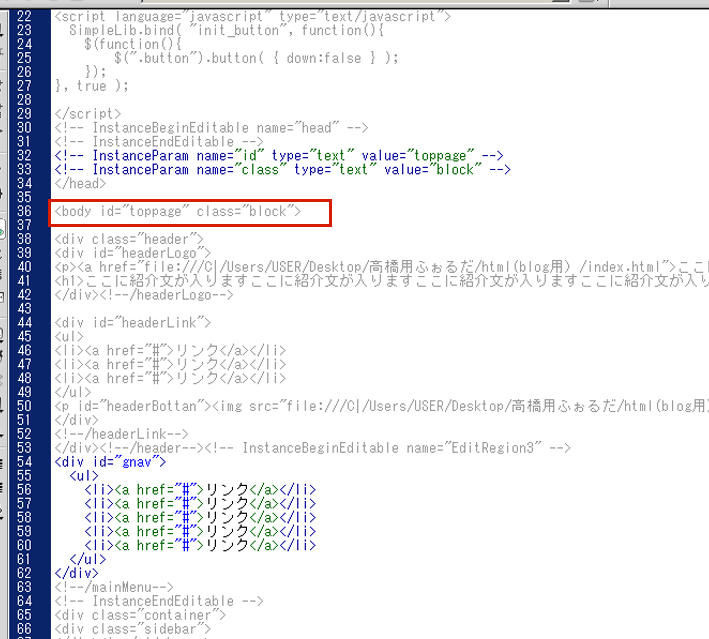
下図のように上の2行が追加され、body開始タグにそれぞれ追加されます。

そしてテンプレートファイルを保存します。
これで、今後テンプレートから新規ページを作成した際、それぞれのページに対してid名class名をつけることができます。
新規ページを作り、実際にid名、class名をつけます。
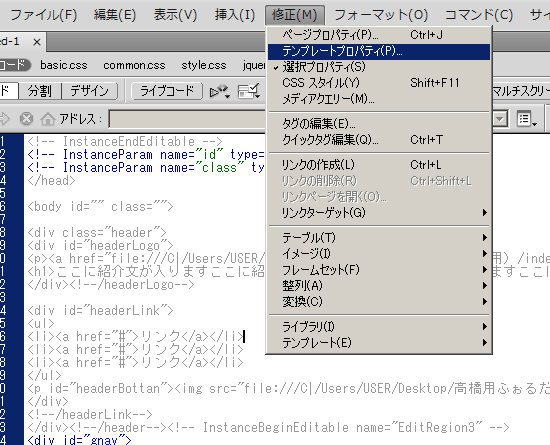
「修正」→「テンプレートプロパティ」を選びます。

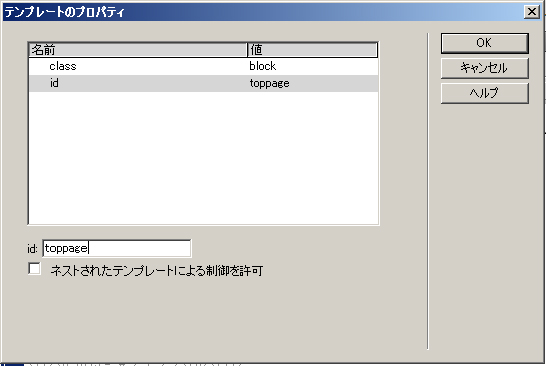
テンプレートのプロパティのダイアログボックスを開いたらそれぞれid名、class名を入力してOKボタンをクリックすると値が入力されます。

こうなります。

結構簡単にできるんです。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898






