一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 【コーダー向け】レスポンシブサイトを雑に素早くつくる方法
【コーダー向け】レスポンシブサイトを雑に素早くつくる方法
花岡です、ポケモンGO楽しみですね。
3連休には遊べるのではないかと期待していたのですが、このままだと7月末になりそうです。
最近レスポンシブ案件増えましたよね。
SEOのためなのか、ユーザービリティを考慮してか制作のほとんどがレスポンシブ案件です。
困ってしまうのは既にPCサイトとしてリリースしたサイトをレスポンシブにする場合です。
できるできないではなく、「やるしかない」という場合もあります。
そんな時に私が実践している雑だけど素早く構築する方法をご紹介します。
基本的なCSSをぶち込む
基本の汎用CSSですね、これとmetaのviewport設定も忘れずに。必要に応じてmarginなども追加していきます。
- pc、spという汎用classをつくってPCとSPで表示・非表示をコントロールします。
ブロック要素になってしまう点は注意しましょう。 - bodyでフォントを指定して、メイリオなどのWindowsベースのフォントを上書きします。
- 画像のサイズをスマホに自動的に調整させます。横幅にあわせて画像の最大値まででかくなります。
.pc {
display: block !important
}
.sp {
display: none !important
}
@media screen and (max-width:768px) {
body{
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, sans-serif;
}
.pc {
display: none !important
}
.sp {
display: block !important
}
img {
max-width: 100%;
height: auto;
}
}
続いては本題のレスポンシブレイアウトの方法です。
最短でレスポンシブ化させる方法ですので、まずデザインカンプはつくりません。
スマホでのレイアウトを考えながら、レスポンシブ用のCSSを書きながらレイアウトしていきます。
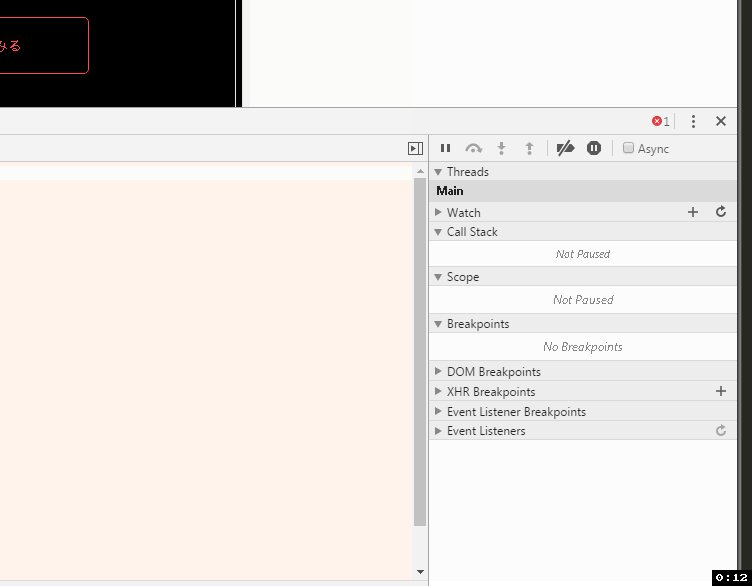
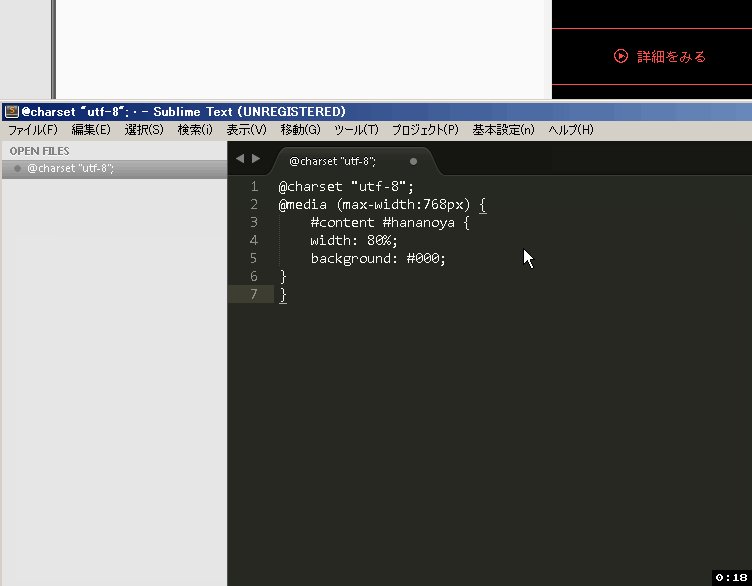
ただ、ノンデザイナーがレイアウトを考えながらCSSを書くのは難しいので、レイアウトを確認しながらコードを書けるChromeのDeveloper Toolsを使います。
ChromeのDeveloper Toolsでレイアウトを確認しながらレイアウト調整
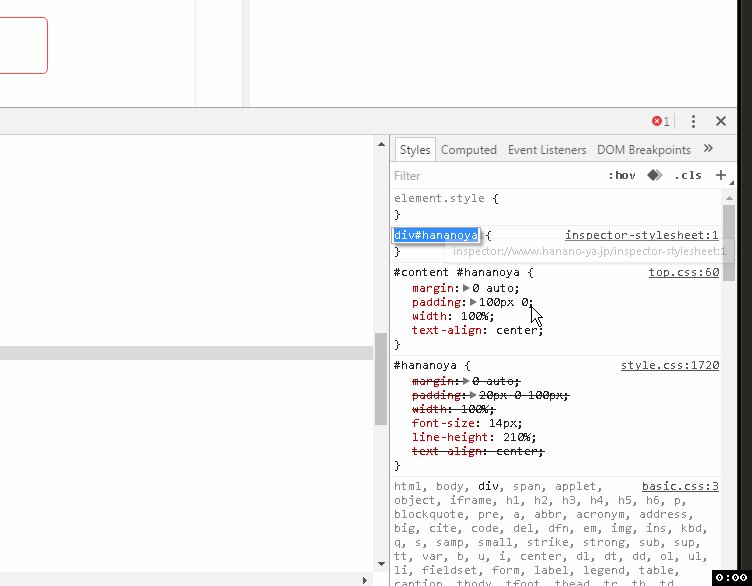
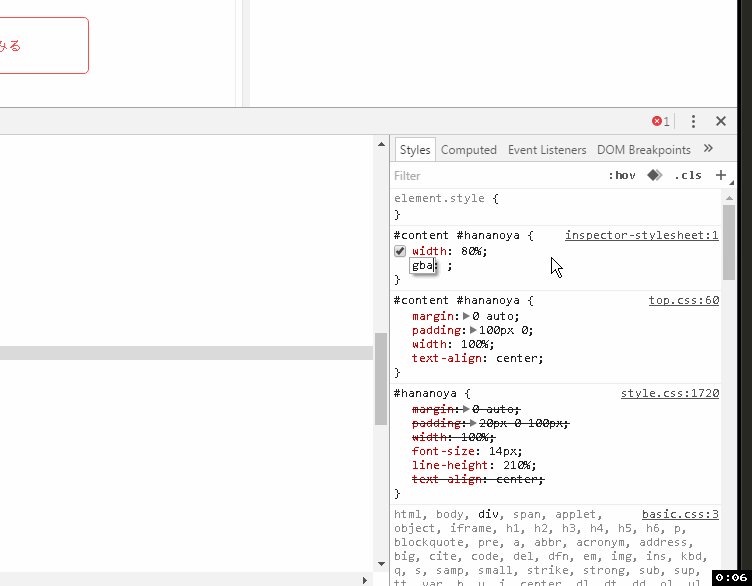
Chromeではinspector-stylesheetという一時的な架空のcssファイルを作ることができます。
やり方は下のgifアニメを御覧ください。

- inspector-stylesheetにスマホレイアウトのCSSを書いていきます。
- inspector-stylesheetから本番用CSSにコピペしてPC版のCSSを上書きしていくようにします。
- 特に優先的に処理するのは、各ブロックがpx単位で指定されていることが多いので%指定に変更していきます。
- ブラウザをリロードしてレイアウトを確認、1にもどって繰り返します。
これでレスポンシブレイアウトは完了です。
あとは実機で確認し、スマホ用で画像が必要な箇所をデザイナーに差し替えてもらえばレスポンシブサイトの完成です。
10ページほどのサイトであれば1日で完了します。
最後に
雑な方法ですが、自動でスマホサイトを制作するツールに比べれば全然有りだと思います(個人的にはですが…)。
時間のない制作の際には是非お試し下さい。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898