一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 「Cinemagraph Pro」でシネマグラフを作ってみた!
「Cinemagraph Pro」でシネマグラフを作ってみた!

こんにちは、Designer西尾です。
以前「シネマグラフ」についての記事を書きましたが
今回はその第二弾として、本格的にアプリを使ってシネマグラフを作ってみました。
以前の記事はこちら → https://www.hanano-ya.jp/web/507
<使用アプリ情報>
Cinemagraph Pro
カテゴリ:写真ビデオ
販売元:Flixel Photos Inc.
現在の価格:¥9,800 (高くなってる…(゚ロ゚屮)屮)
互換性:mac OS X
前回photoshopで作ったときは、連写画像を使いましたが、今回は動画で作っていきます。
① 動画を読み込む
動画を準備したら
Cinemagraph Proを開く→新規書類を作成→動画を選択→読み込む
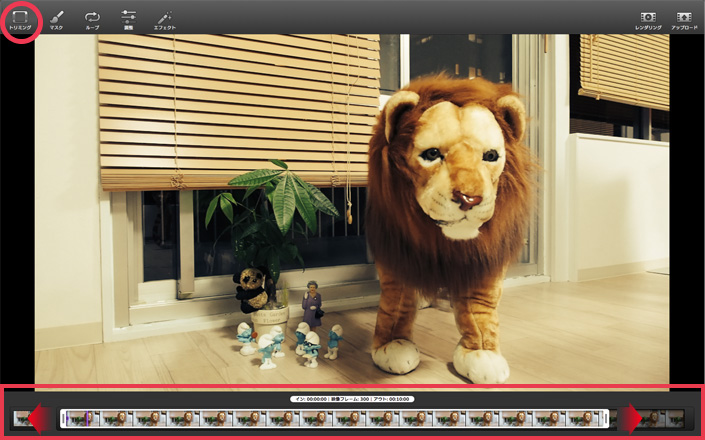
② トリミング

動画を使う範囲を決めます。
イン・アウトで開始・終了時間が表示されているので、下の白枠をスライドさせて調整します。
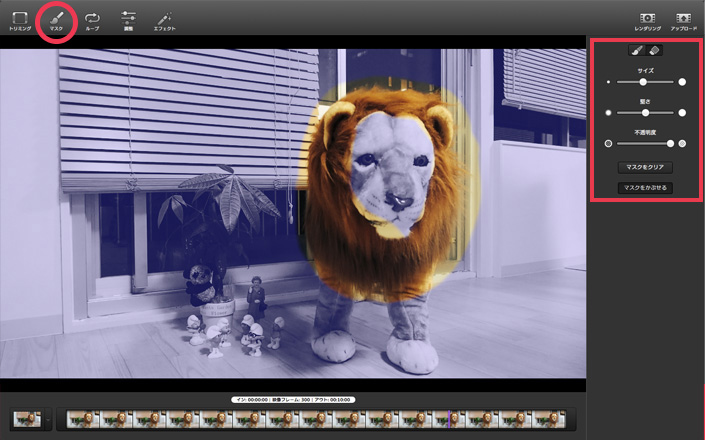
③ マスクをかける

シネマグラフでは「マスク」ここがPOINTです!
ブラシでなぞったところが動く部分になります。
青くなっているところが静止します。
サイドメニューからブラシのサイズ・堅さ・不透明度も調節できますね。
④ ループ・調整
ループで速さやフェードを変えれたり、調整で画像の補正ができます。
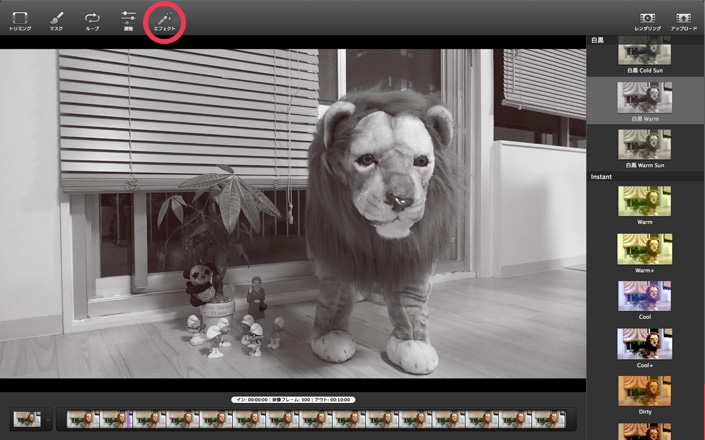
⑤ エフェクト

白黒、セピアなどいろんな種類のエフェクトが準備されています。
イメージにあったものを選んでください。
レタリング

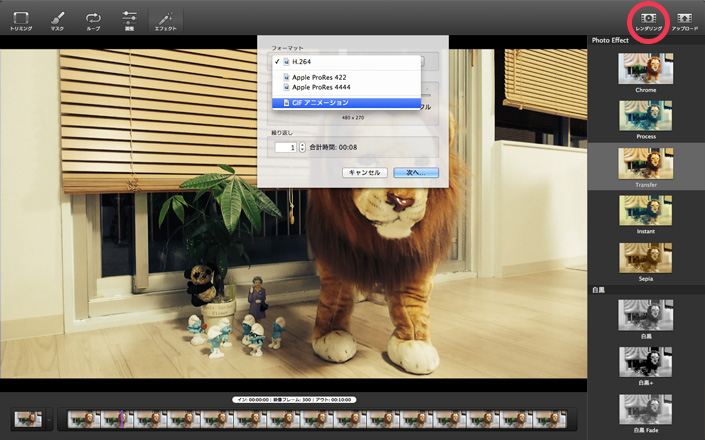
最後に形式とサイズを選択し、書き出します。
動画で保存したいならH.264、画像として保存したいならアニメーションGIFを選択します。
制作手順はこんな感じです。
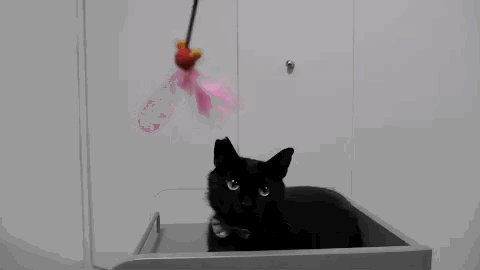
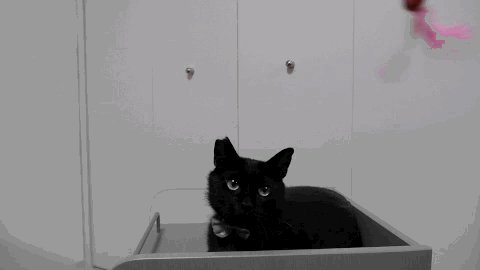
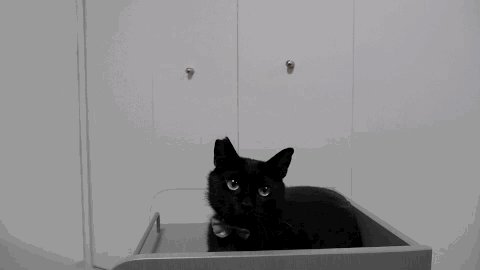
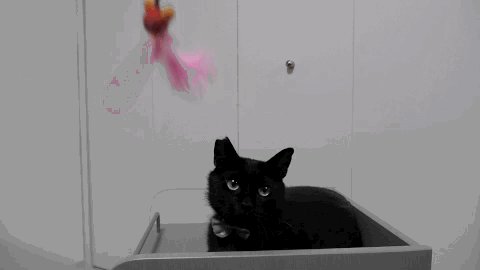
実際につくってみた!






Cinemagraph Proを使ってみて
操作がシンプルなので使いやすくてカナリ簡単!
gifに書き出すと画質がかなり落ちてしまいますがエフェクト機能があるのでいい感じに仕上がります。
ヴィンテージ感を出せるのがより雰囲気を引き出しますね。
さくっと作れるので、結構楽しい!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898