一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- Illustratorで描いたイラストをPhotoShopでネオンサイン風にしてみよう!
Illustratorで描いたイラストをPhotoShopでネオンサイン風にしてみよう!
梅雨明けし、暑い暑い夏がやってきました!
夏が苦手な私にとっては早くもうんざりしている今日この頃です。
まだ7月だというのに~!!
先が思いやられます…
さて、夏ということでネオンサイン風イラストを作成してみました!
今回はその作成方法を紹介したいと思います。
Illustratorで描いたイラストを保存する
まずIllustratorでイラストを作成します。
ここでポイント!
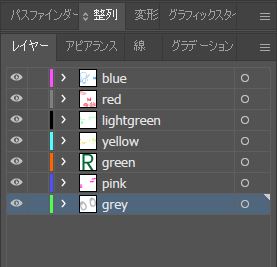
Illustratorで作成したイラストをPhotoShopで開いたとき、色ごとにレイヤーが分かれている必要があります。
Illustratorで保存するときはグループ化は解除して
(今回は色ごとに加工するので、同じ色はグループ化しておいてもOK)
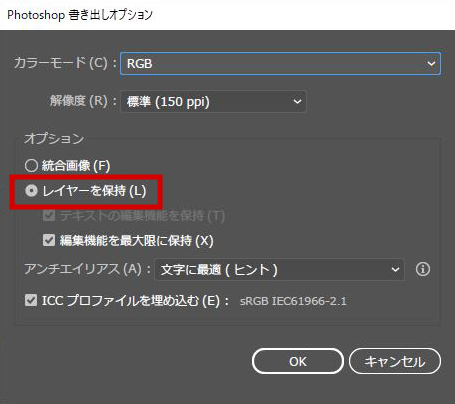
ファイル→書き出し→書き出し形式
psdを選択したら“レイヤーを保持”にチェックが入っているかを確認しましょう!
こうすることでPhotoShopで開いたときレイヤーが分かれているんです!
早速PhotoShopでデータを開き、ネオンサイン風にしていきましょう!
↓PhotoShopでデータを開いた状態がこちら。
PhotoShopでネオンサイン風に。
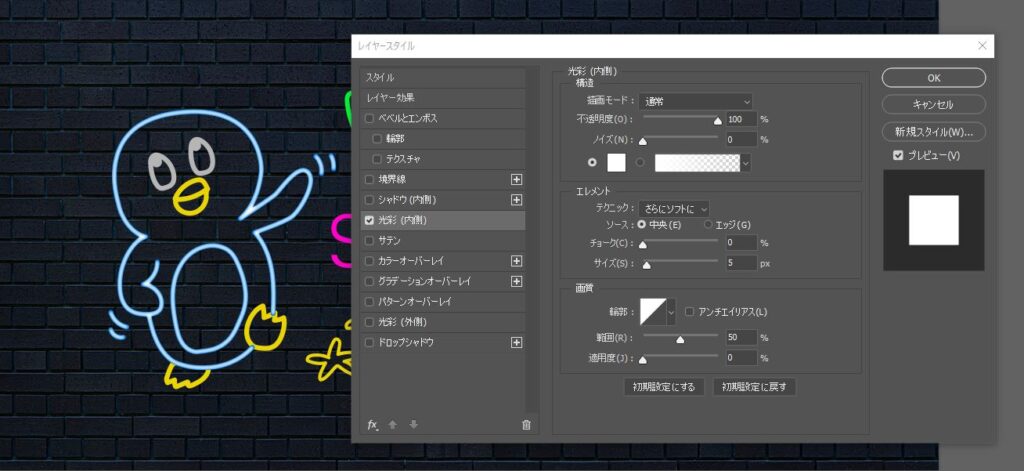
1.「光彩(内側)」で内側を白くし光を作ります
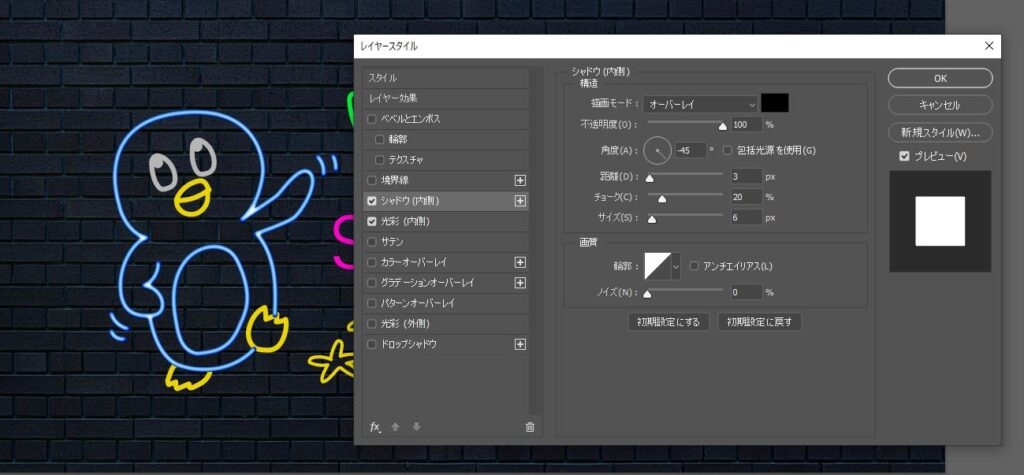
2.「シャドウ(内側)」でネオン管の影を作ります
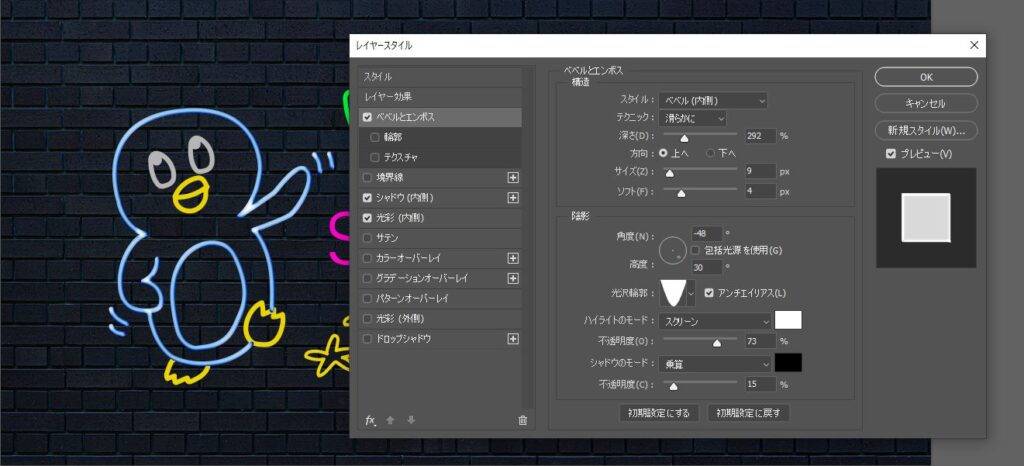
3.「ベベルとエンボス」で丸みのあるネオン管の立体感を作ります
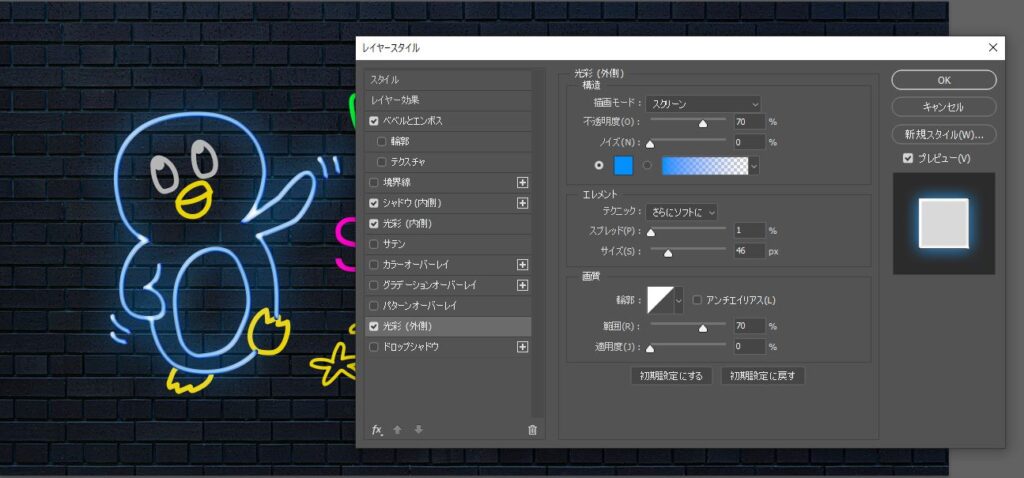
4.「光彩(外側)」でネオン管の光を作ります
結構強めに入れるぐらいがちょうど良いです。
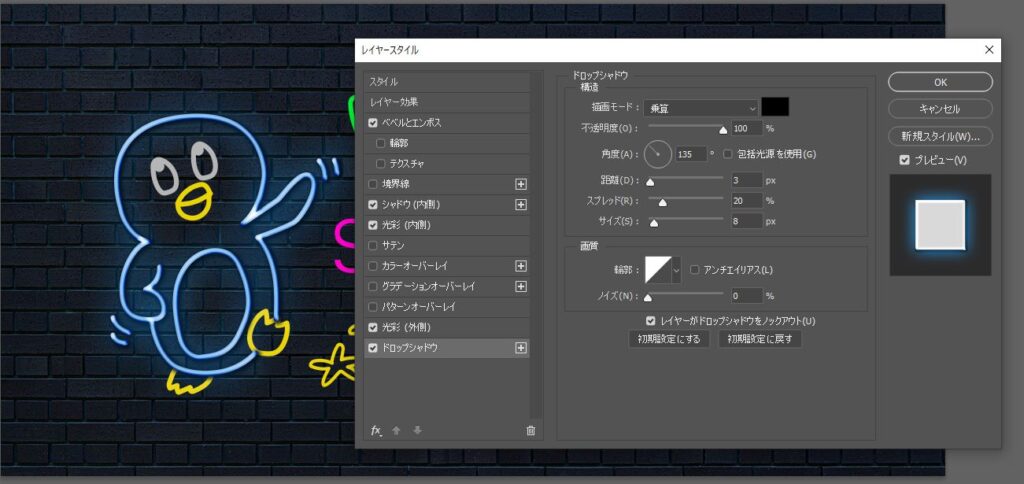
5.「ドロップシャドウ」でネオン管の影を作ります
立体感をプラスします。
スマートオブジェクトに変換し、微調整して完成!!!
この方法を知っていればいろんなイラストもネオンサイン風にできますね!
以上、今回はネオンサイン風イラストの作成方法の紹介でした!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898