一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- XDでホバー・クリック時のデザインを作成してみよう!(後編)
2022/12/15デザインWebデザインソフトウェアXD
XDでホバー・クリック時のデザインを作成してみよう!(後編)
前編ではボタンのホバーデザインビューの3つの作り方をご紹介しました。
今回はホバー+クリック時のデザインビューを作成してみます。
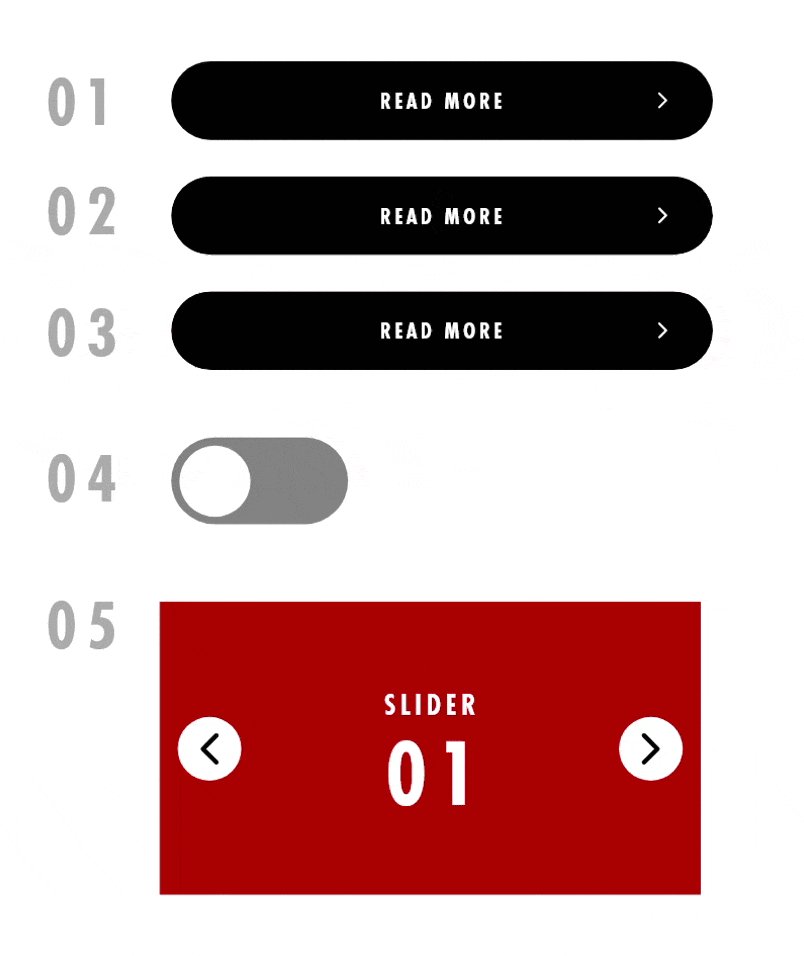
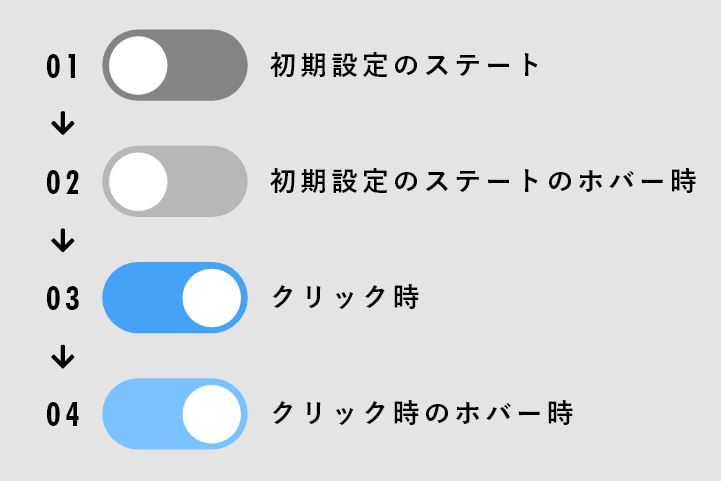
こちらの04と05番です。
少し複雑そうですが、どのように作成するのでしょうか?
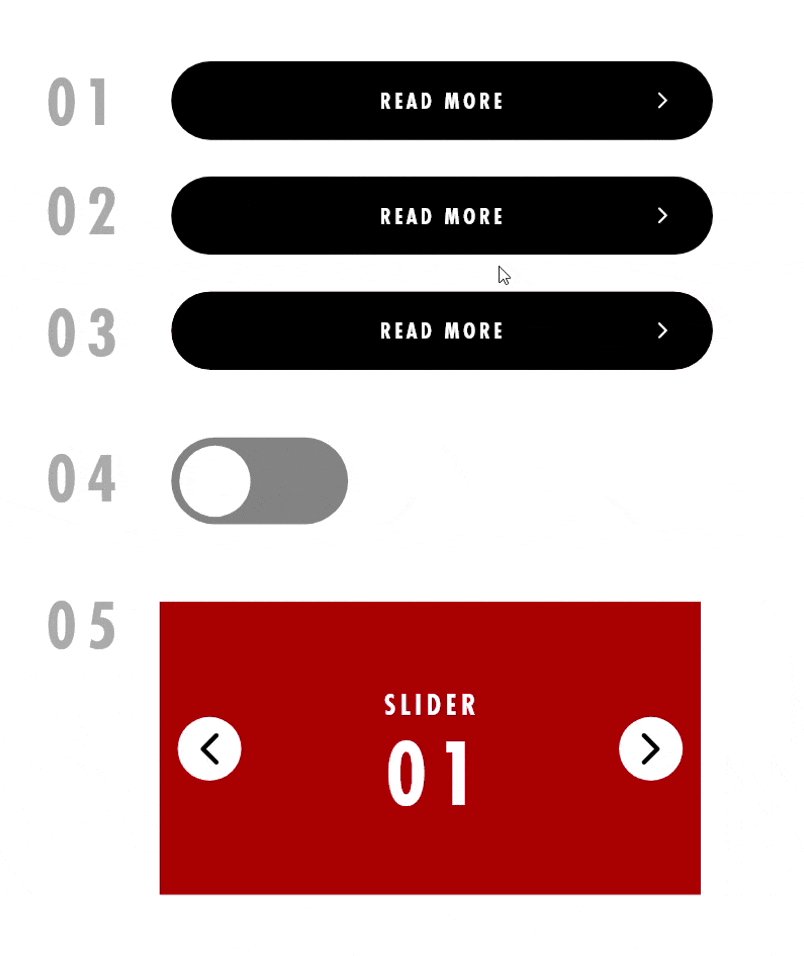
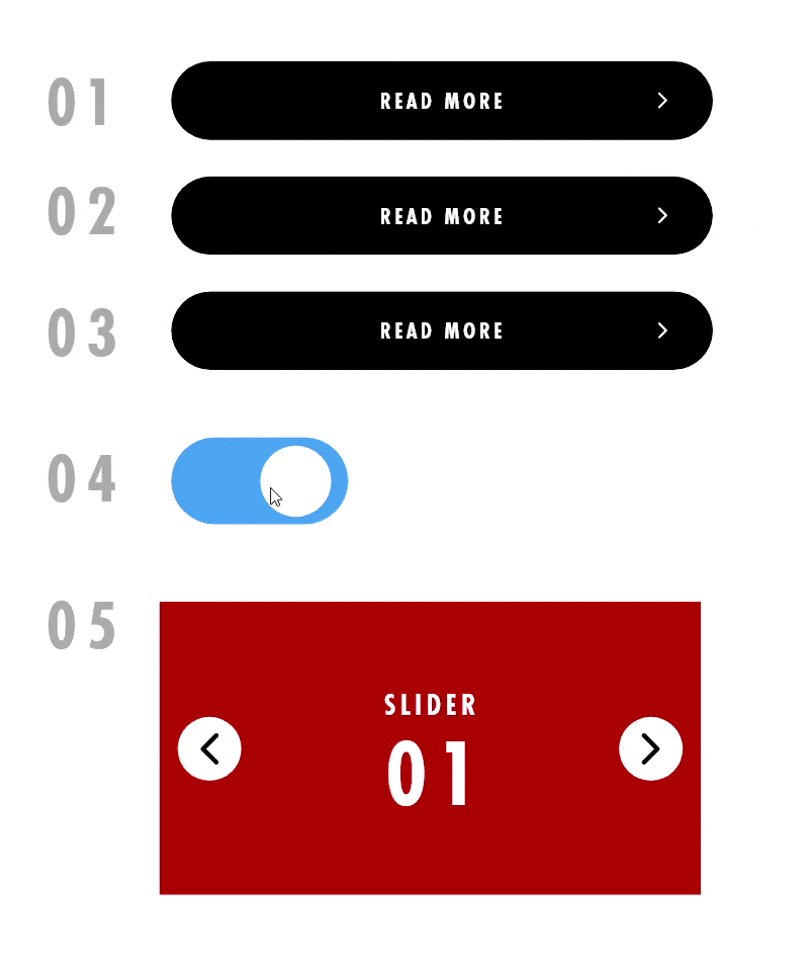
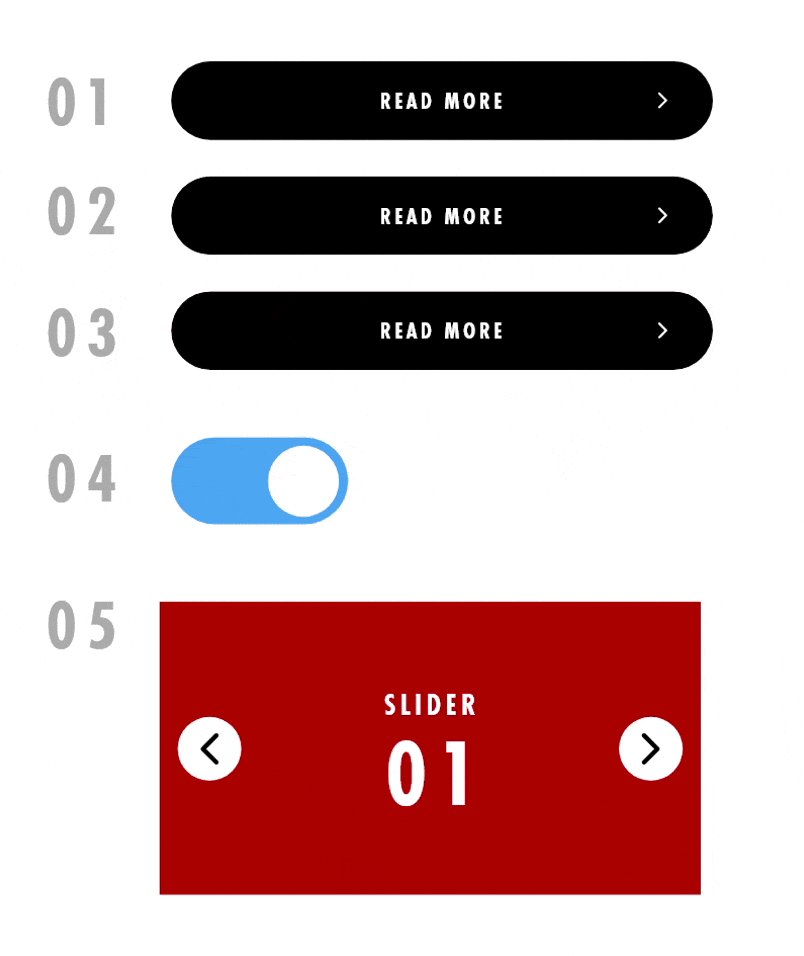
01 ON OFF切り替えボタン
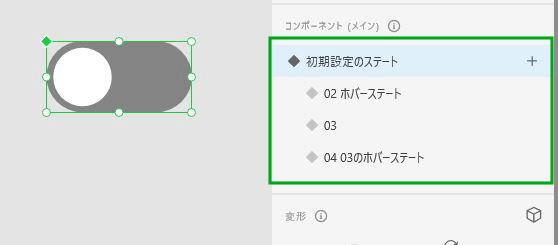
- 01のデザインができたら、すべてを選択してコンポーネントにします。
- 新しくホバーステート1つと更に新規ステートを2つの合計3つステートを追加します。

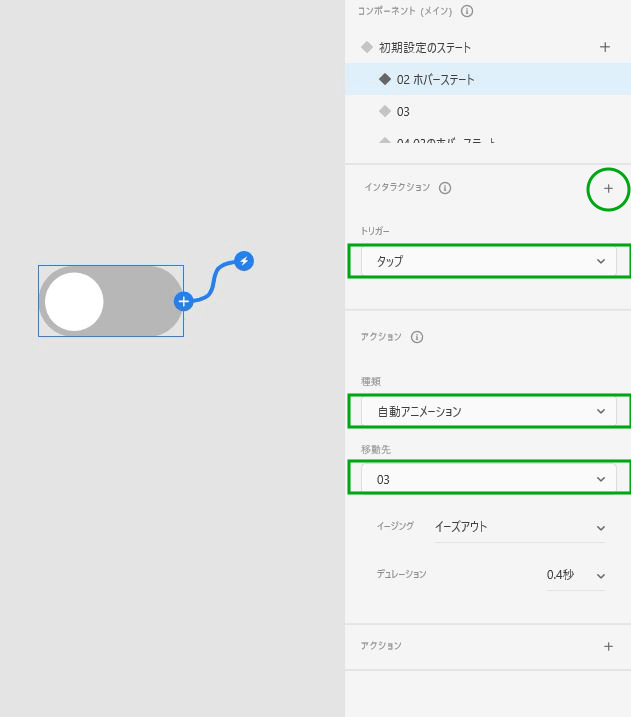
- ホバーステートは上図のように「02 ホバーステート」に
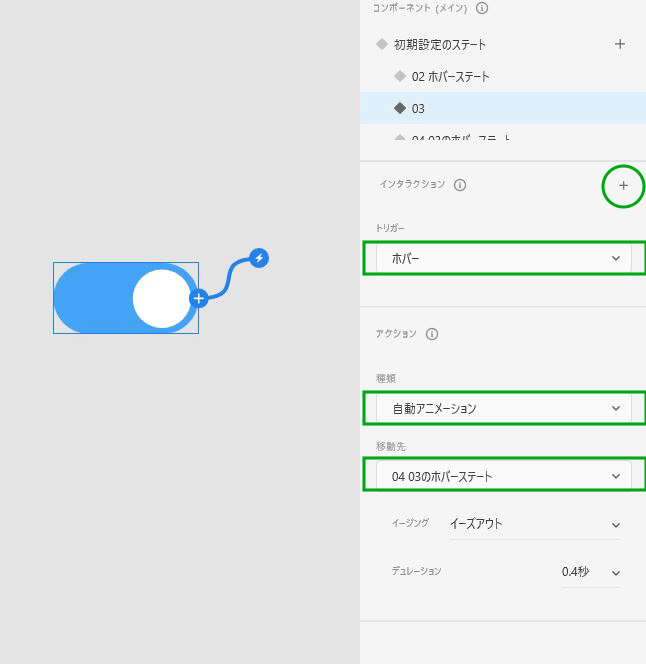
新規ステート1つ目は「03」に
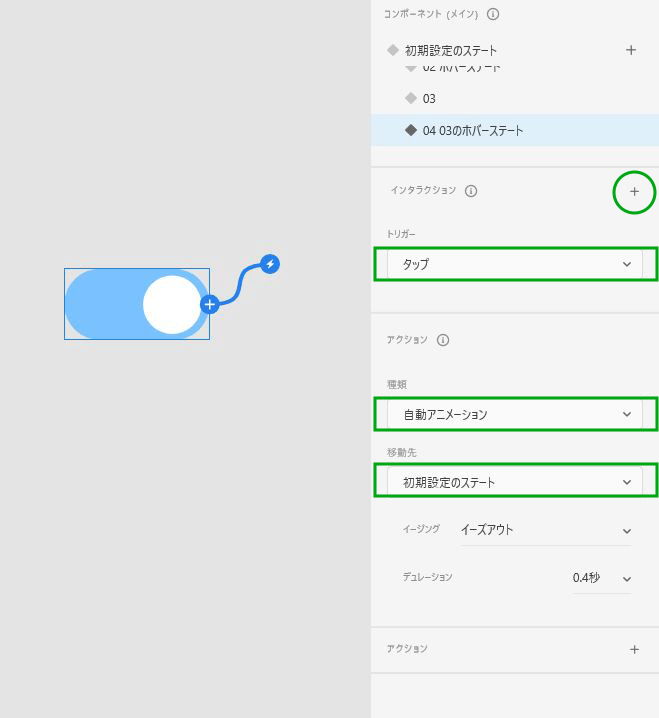
新規ステート2つ目は「04 03のホバーステート」に名前を変更しておきます。 - 今までデザイン画面になっていましたが、プロトタイプの画面に切り替えて、

「02 ホバーステート」が選択されている状態でインタラクションの+ボタンを押します。

上図のように設定します。 - 次に「03」が選択されている状態でインタラクションの+ボタンを押します。

上図のように設定します。 - 最後に「04 03のホバーステート」が選択されている状態でインタラクションの+ボタンを押します。

上図のように設定します。 - 初期設定のステートに戻して終了!
05 スライダー
- 【準備】スライダー画像と同じサイズのマスク用のオブジェクトを作成し、
マスク用のオブジェクトが1番上になるように01と02を重ねます。
※この時スライダーごとにグループ化しておくと後から編集しやすいです。
後からクリックしたときの設定を行うために矢印のボタンデザインもグループ化しておきましょう。 - 【準備】全てのオブジェクトを選択した状態で、
右クリック「シェイプでマスク」を選択しマスクをかけます。 - すべてを選択してコンポーネントにします。
- 新規ステートを2つ追加します。
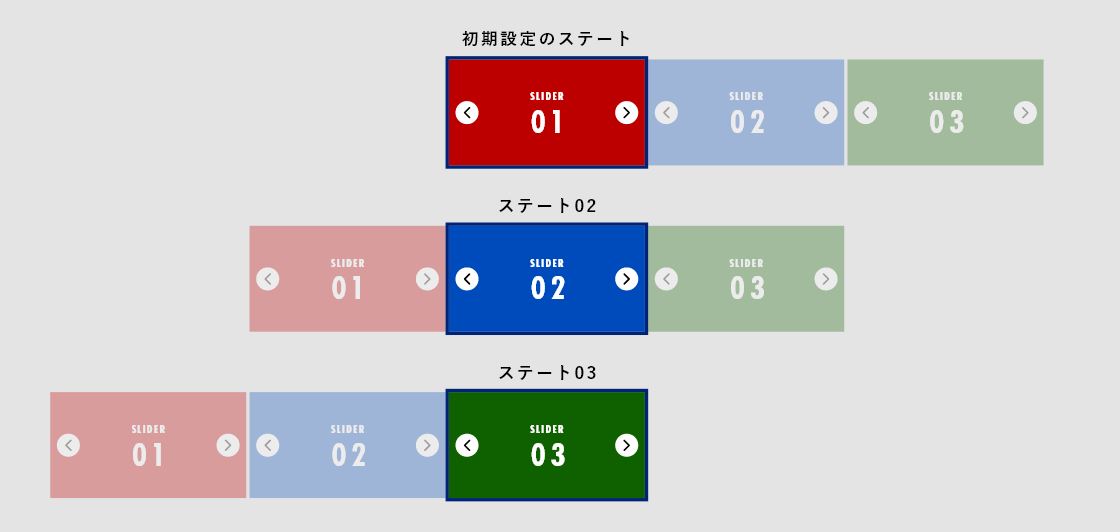
「ステート2」「ステート3」とします。 - 「ステート2」「ステート3」のデザインを下の図のようにそれぞれ変更します。(移動させます)

- プロトタイプ設定に画面を切り替えて、

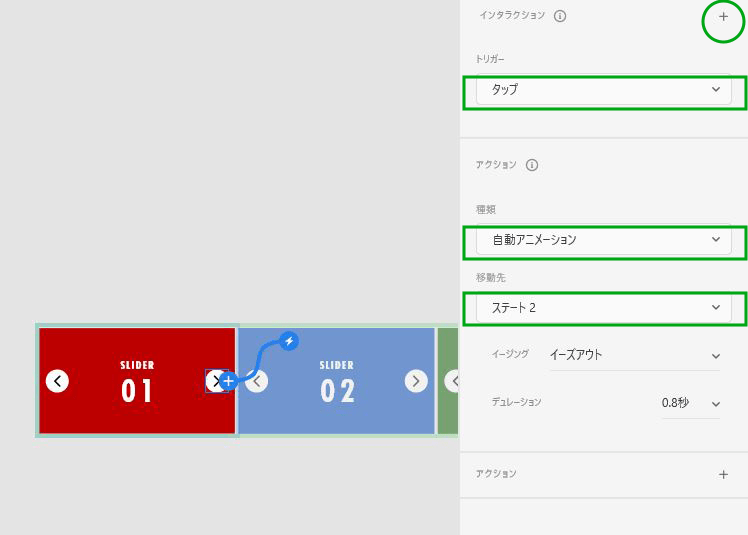
「初期設定のステート」が選択されている状態で
ボタンデザイン部分を選択してインタラクションの+ボタンを押します。

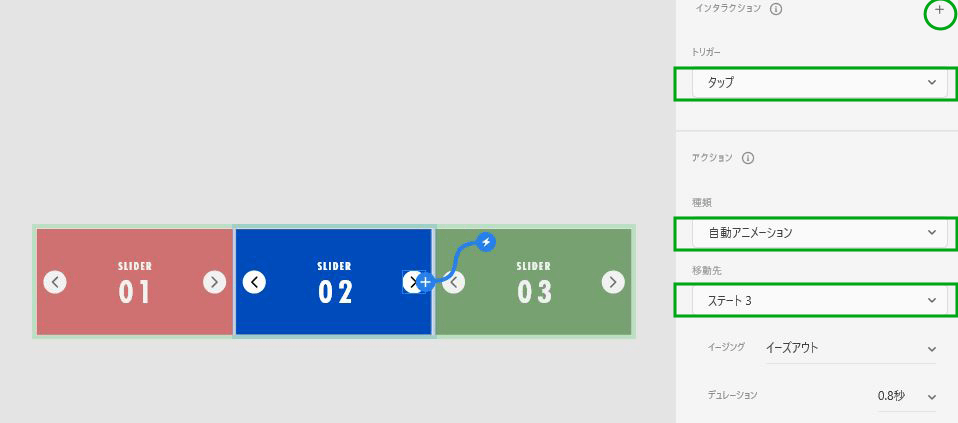
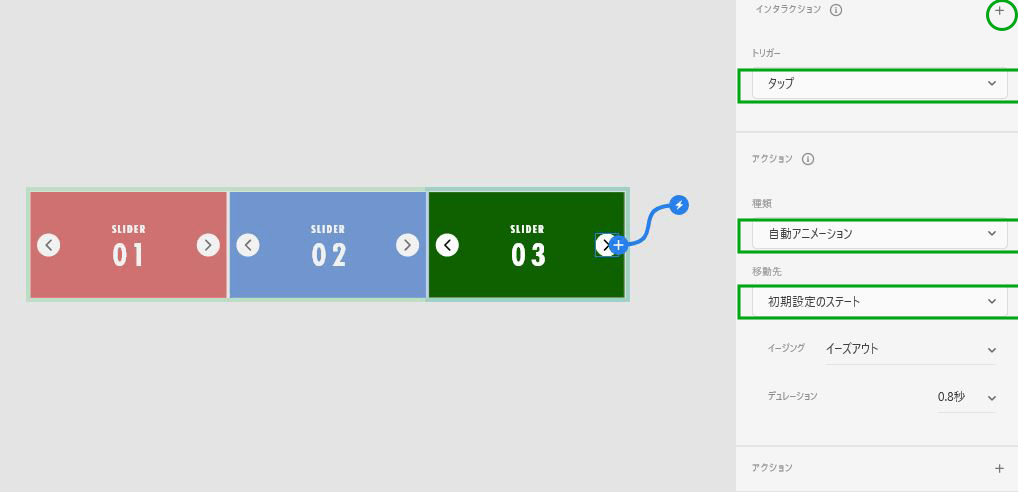
上図のように設定します。 - 「ステート2」「ステート3」も同様にインタラクションを設定します。


- 初期設定のステートに戻して終了!
前編後編に分けて5つのホバー・クリック時のデザインビューの
作成方法をご紹介しました。
コーディング着手前にXDで動きを再現できるのはうれしいですね!
今後もどんどんXDを活用していきたいと思います!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898