一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 手書き風のデザインを作る方法
手書き風のデザインを作る方法
こんにちは、デザイナー西尾です。
今日はphotoshopで簡単に手書き風のデザインを作る方法を紹介します。
まずは手書きっぽいデザインのポイントをおさえましょう。
・境界線がぎざぎざやドット(直線的でない)
・塗りや線がかすれている or でこぼこ(ざらつている)
・書体はフリーハンドっぽいもの
フィルタを使ったりテクスチャや素材を使ってももちろん作れますが
今回はレイヤースタイルのみでそれっぽく作る方法を紹介したいと思います。
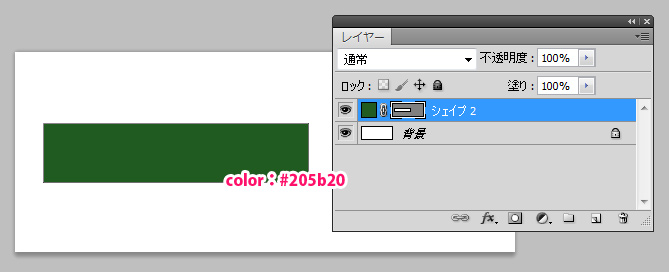
まずは長方形ツールでボタンの大きさのシェイプを作ります。

次にレイヤースタイルの設定をします。

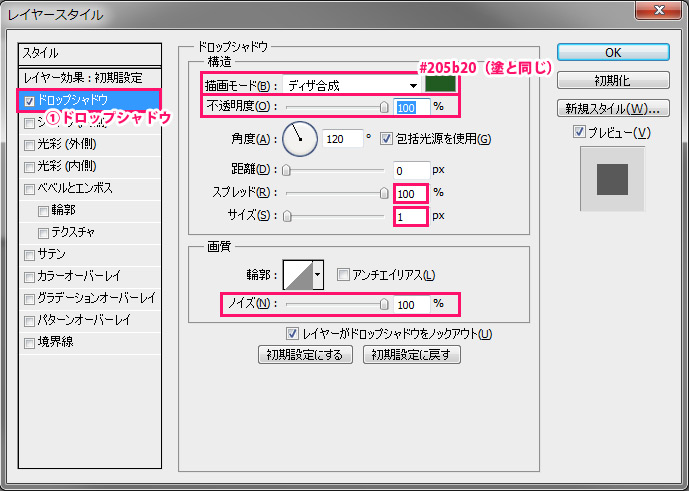
①ドロップシャドウ
境界線がギザギザになります。
POINT:ノイズ・ディザ合成(この2つのどちらかを設定すればいい感じにかすれた感じになります)

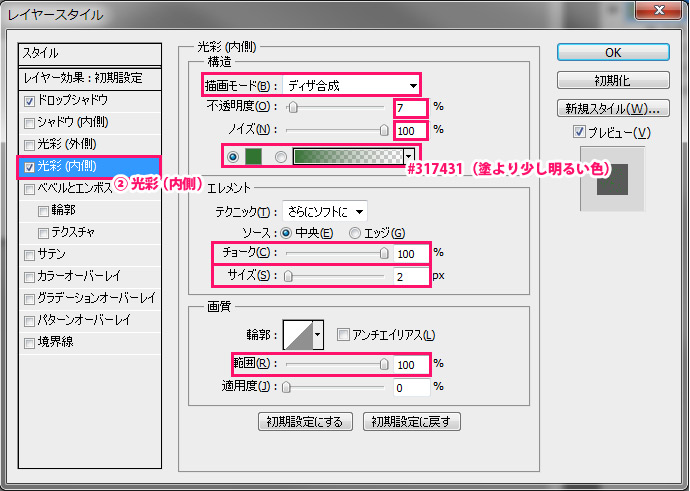
②光彩(内側)
塗り部分に指定したカラーでノイズが加わります。
(元のシェイプの色よりも少し明るく or 暗い色にしておく)

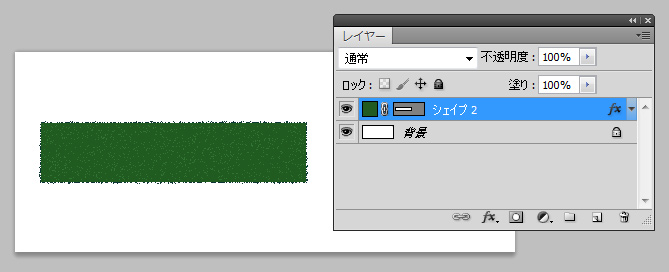
これをすれば特にパターンやテクスチャを使わなくてもざらつき感が出せます。

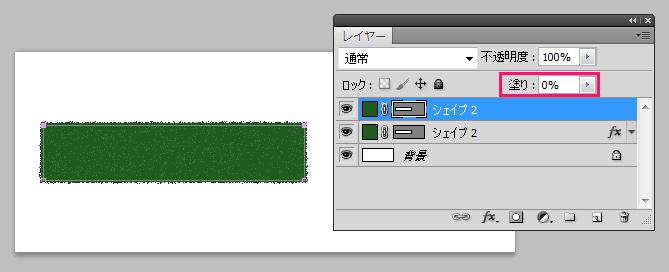
次にシェイプを複製します。
レイヤースタイルは削除して「塗り:0」に設定
左右上下2pxずつ小さくしておきます。

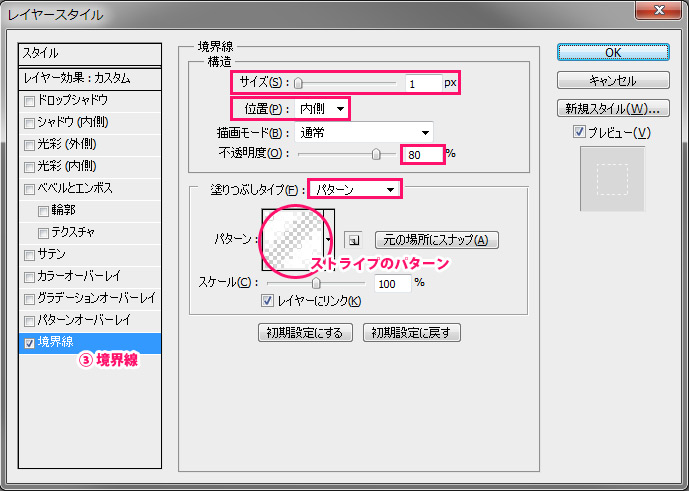
③境界線をつける
POINT:境界線をストライプのパターンにすることでステッチっぽい表現になります。

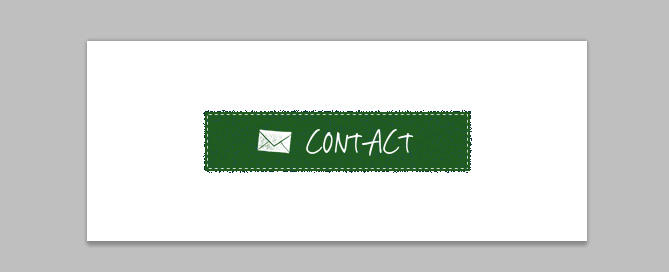
ボタンに必要な要素を入れて完成です。
手書きっぽいフォントやイラストを選ぶのもポイントですね。
今回使ったイラストは「ハンコでアソブ」さんから
リンク、使用報告、クレジット記載不要/商用利用可なのでオススメです!

応用すればこんな感じになります!
スタイルを少し調整するだけでも表現が変わってくるので皆さん試してみてください。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







