一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- Dreamweaverのテンプレート作成方法2
Dreamweaverのテンプレート作成方法2
こんにちは、高橋です。
前回のDreamweaverのテンプレート作成方法の続きになります。
dreamweaverでは、if文(条件分岐)が使えます。たとえば、どういったときに使うかというと・・・
トップページは1カラムで下層ページは2カラムのときなど、ページごとに多少デザイン等を変えたい場合です。
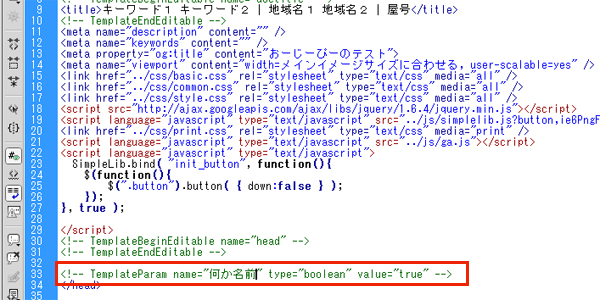
以下の画像の赤枠内のように記述します。

<!-- TemplateParam name="何か名前" type="boolean" value="false" -->
| name | type | value |
|---|---|---|
| 任意 | text | 文字列(日本語可) |
| number | 数値 | |
| URL | ファイル名・パス名・URL | |
| color | 色(名前および16進数のカラーコード) | |
| boolean | 真偽値(true/false) |
実は、上の表のようにいろいろ定義できるのですが、今回はtype=booleanでの記述になります。

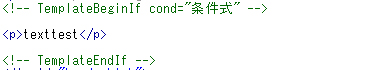
たとえば、以下のように記述すると、パラメータ名「何か名前」でvalueが「true」の場合にIfの中身が記述されます。
以下のコードの場合だと「内容」が記述されるわけです。
パラメータがvalue=”false”の場合は何も起こりません。
<!-- TemplateBeginIf cond="何か名前" -->内容<!-- TemplateEndIf -->
|| や &&、 ! などの演算子や、JavaScriptのtest()メソッドやreplace()メソッドで正規表現を利用することが可能です。
2ではifのみの使用でしたが、elseも使用できます。
でもelseとは書かないんですね・・・。
<!-- TemplateBeginMultipleIf -->
<!-- TemplateBeginIfClause cond="条件式1" -->
条件式1がマッチしたときの内容
<!-- TemplateEndIfClause -->
<!-- TemplateBeginIfClause cond="条件式2" -->
条件式2がマッチしたときの内容
<!-- TemplateEndIfClause -->
<!-- TemplateBeginIfClause cond="true" -->
どれにも当てはまらなかったときの内容
<!-- TemplateEndIfClause -->
<!-- TemplateEndMultipleIf -->
こちらも先ほどと同じように、
|| や &&、 ! などの演算子や、JavaScriptのtest()メソッドやreplace()メソッドで正規表現を利用することが可能です。
実は私はelse文使ったことがないです。今後、試していこうと思っています。
dreamweaverでテンプレートでif文も使えるようになると、大分コーディングが楽になります。
次回はテンプレート化されたbodyにページ毎にクラスを付ける方法をご紹介します!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898






