一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- イージング覚書
イージング覚書
最近、実家の両親が犬飼いたい欲が爆発したのか、自宅の庭を改造してドッグランを作り、
飼い犬のLINEスタンプまで制作するという脅威の犬狂いっぷりを見せている、コーダーの濱尾です。
先日、動きをつけるアニメーションの作成を頼まれたのですが、
アイコンが画面上を、弧線を描くような動きを繰り返すという動きで、どうやって作ったものか、
と悩んだのでやり方を調べていたら以下のツールに行き当たりました。
https://jeremyckahn.github.io/stylie/
本題はこのツールの使い方じゃないので、この記事では触れません。
で、滑らかな曲線移動を表現したかったんですが、イージングの種類って
easeIn、easeOutくらいしか知らなかったので、この他にも色々な種類があって、
どれがどれやら混乱したので備忘録的に自分でまとめてみる形です。
さすがに数が多いので(30種類以上ある)これ使えそうだなーと気になった思ったものだけ掲載していきます。
一応、イージングの種類を調べるだけなら下記のようなサイトで確認することができます。
https://easings.net/ja
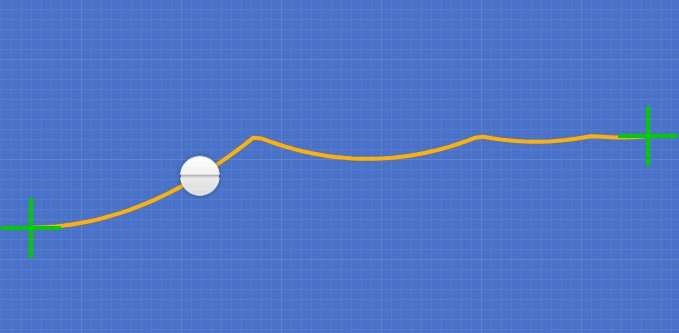
とはいえ、関数の曲線だけ眺めても動きがイメージできないのでgifで実際に、
さきほどのツールを使用して作ってみましょう。
あと、主にy方向に対してイージングをかけて実験してみます。
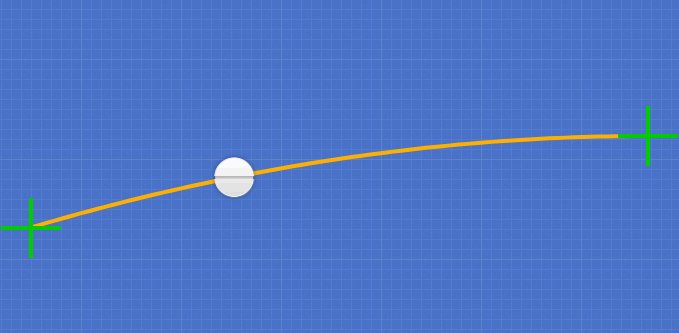
liner
イージングの前に、一番基本的な直線移動。
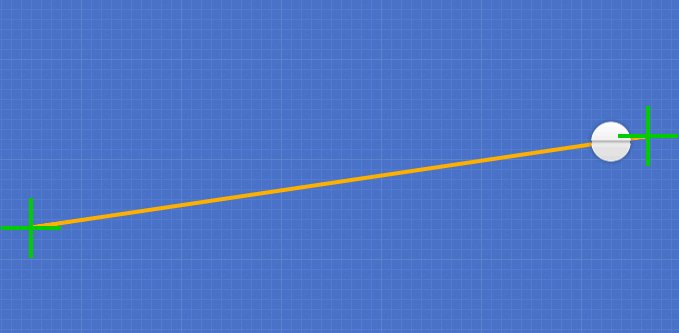
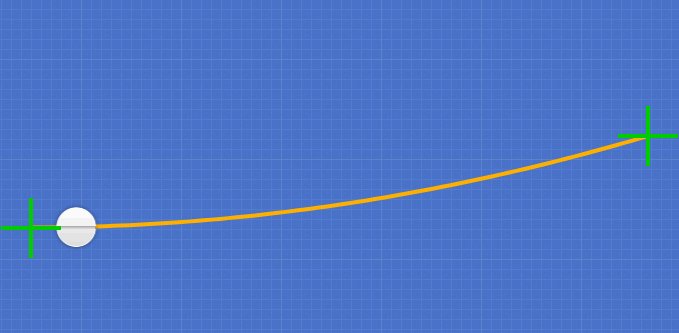
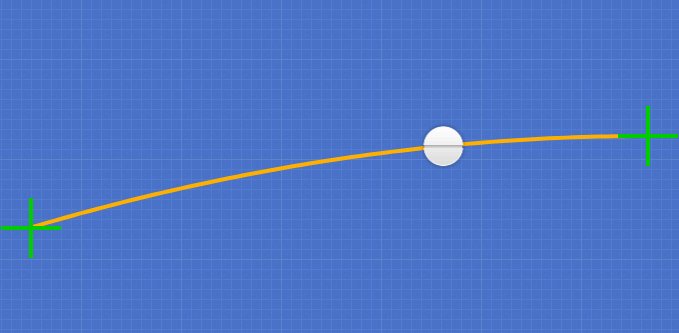
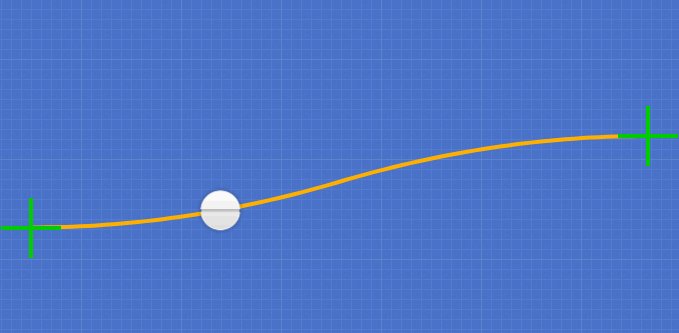
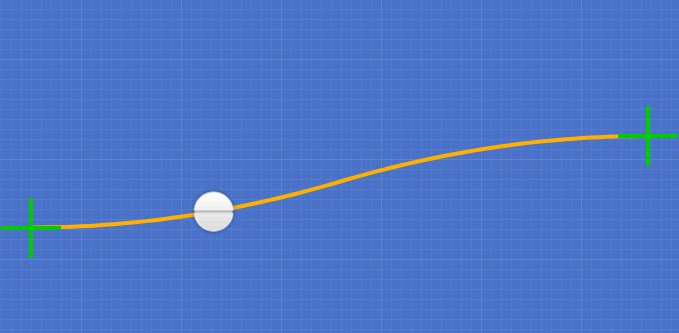
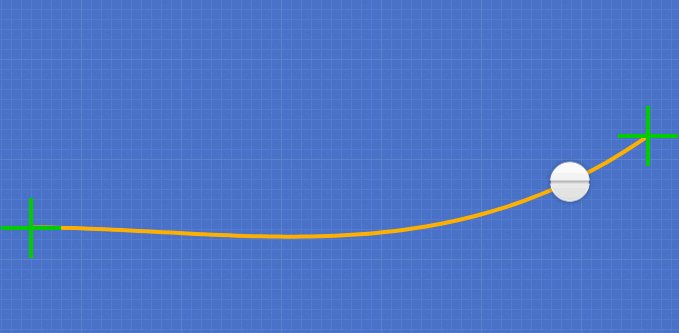
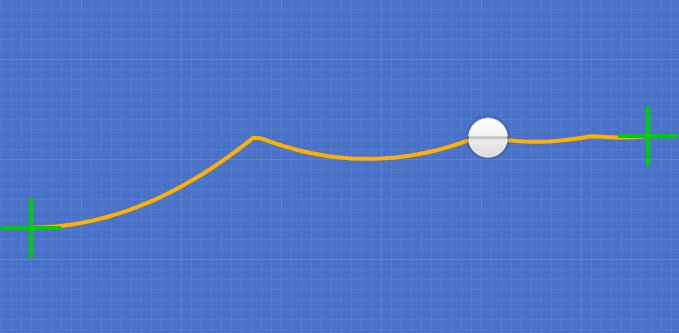
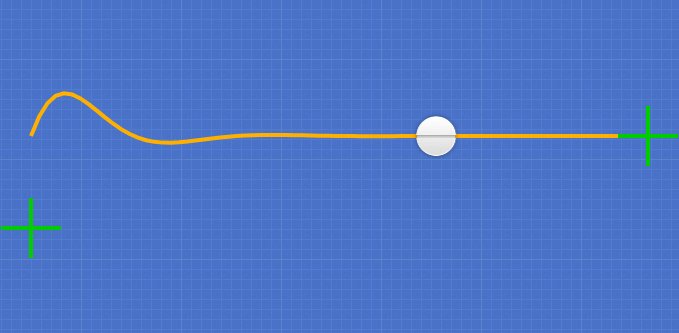
easeIn
Inっていうと左の開始側に緩急がついていそうに思えるけど実は終わりの方に
緩急がついている。自分も結構間違える。このgifの場合の強さはQuad。
※イージングの強さは語尾の単語で決まる。Sine Quad Cubic Quart Quint Expoの6種類。
Sineが一番弱く、Expoが一番強くなっています。
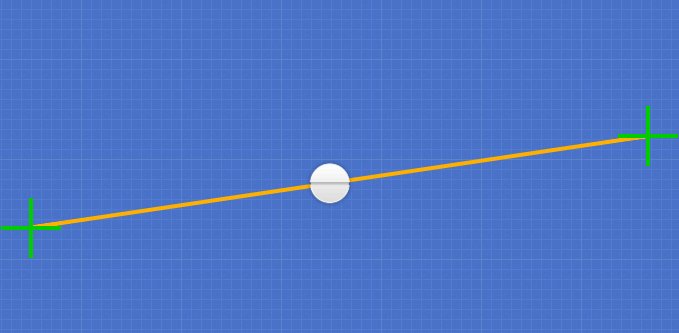
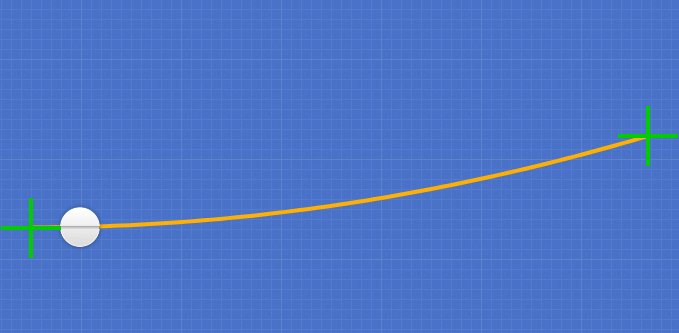
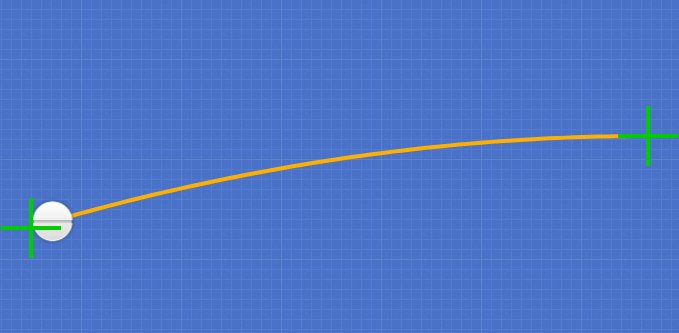
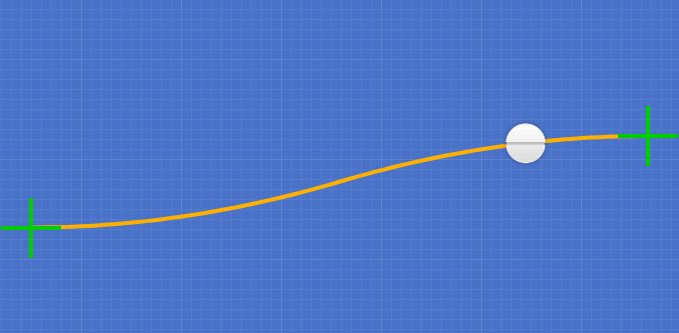
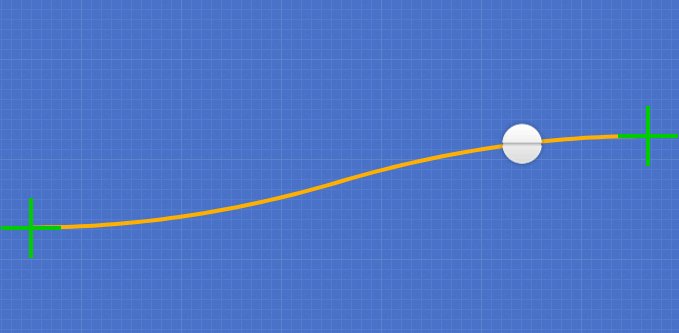
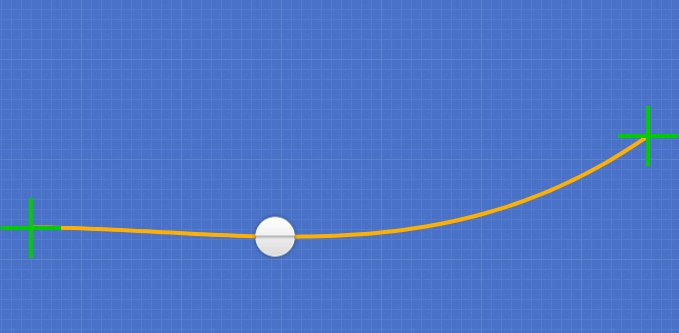
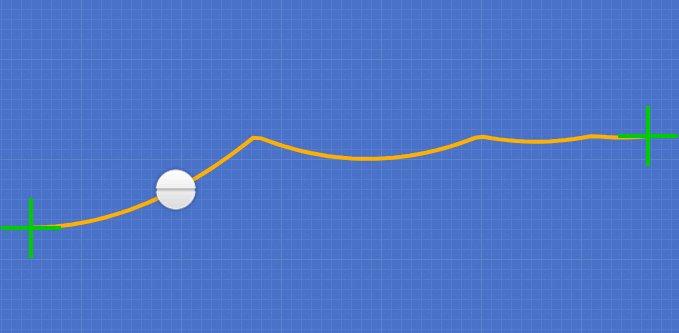
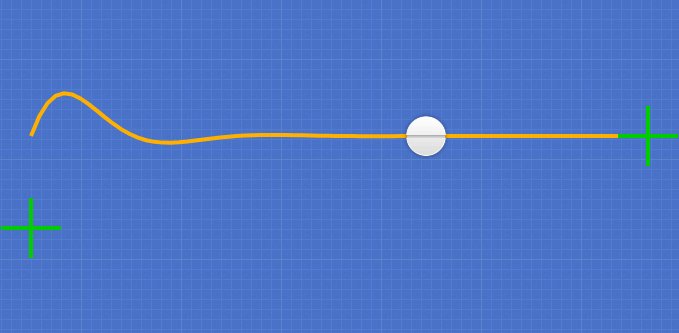
easeOut
Out(開始側に緩急)。
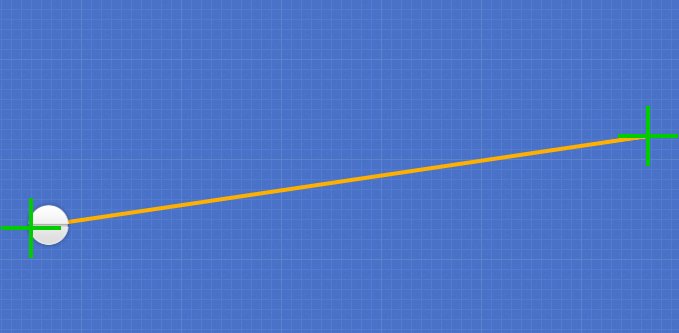
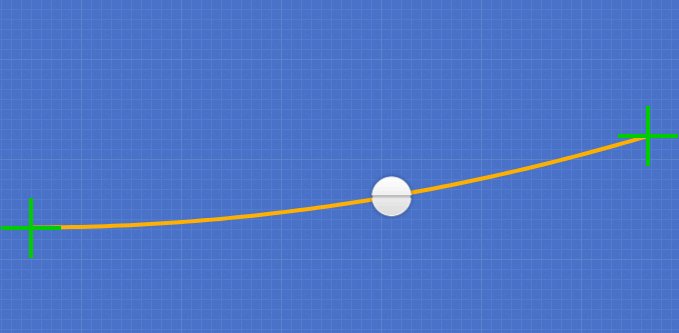
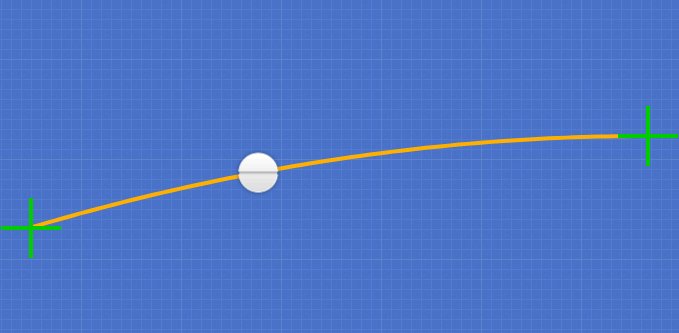
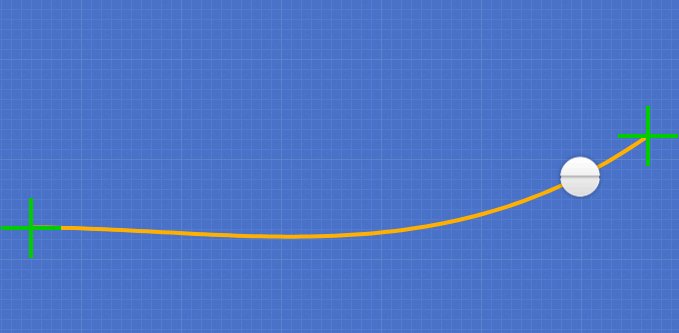
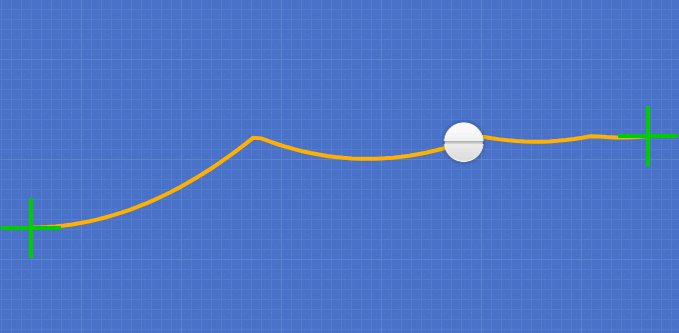
easeInOut
InとOutの両方に緩急がついている。
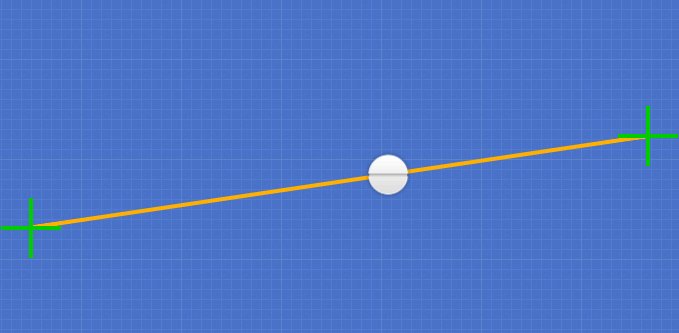
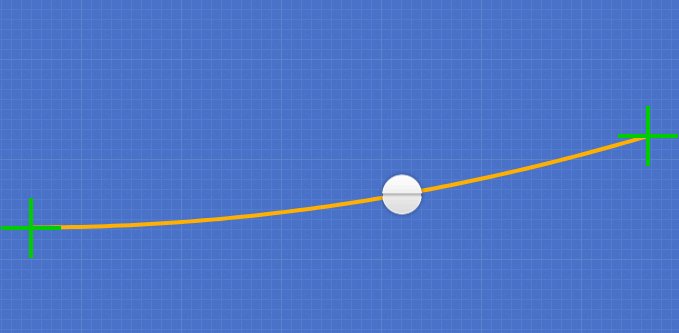
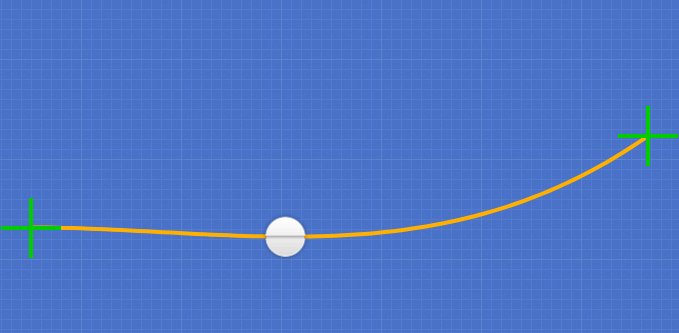
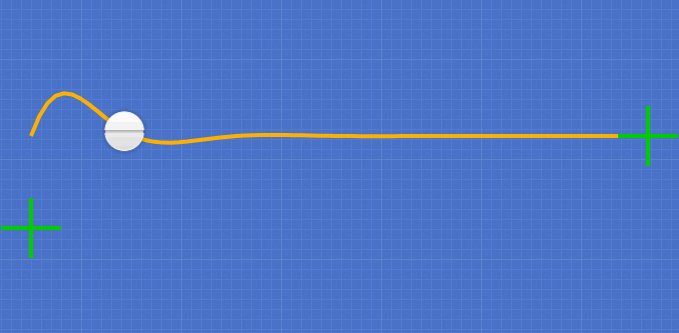
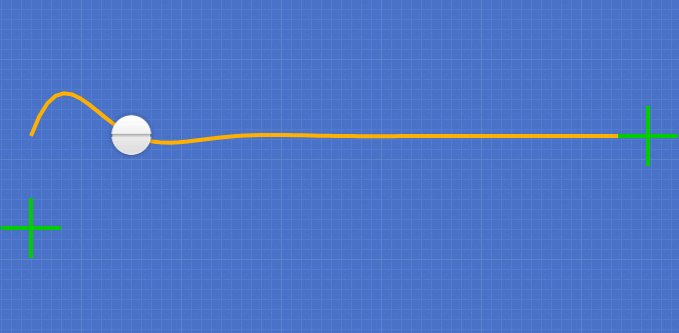
easeInback
上記3つと違うのは、一旦戻るような動きがついている。
bounce
ボールが跳ねるような動き。(上下逆だけど)
elastic
バネとかゴムっぽい動き。
だいたいこんなところでした。
今回はy方向にしか動きをつけてないのですが、xにもつけるとさらに複雑な動きが再現できます。
ただし、ツールを使って書き出したスタイルはかなりの文字量になるので、CSSがかなり重くなる懸念があります。
そこは、Compressedしたりなど軽量化して対策する必要がありそうです。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898