一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- GA4とこれまでのAnalyticsを併用する設定
GA4とこれまでのAnalyticsを併用する設定
花岡です。今はGWが明けた5月です。
GWはウマ娘をやりながらモンスターを狩る日々でした。ステイホーム以前となんら変わりない毎日です。
2020/10にGA4が正式リリース
Analyticsのバージョンが変わって半年ほど経過しました。画面も一新されましたが、機能がまだ未完成な感じですね。ついでに言えば使い慣れた過去のAnalytics画面の方に未練もあります。
Google的にはGA4への移行を推進しているようですが、Googleが提供しているWordPressのプラグインですらGA4未対応です。
ということで今回はGA4を導入ししつつ、これまでのAnalyticsも併用する設定を説明します。
方法は簡単、GA4とユニバーサルアナリティクス(これまでのAnalytics)のトラッキングコードを一緒に設定するだけです。
タグの違い
まず新しいGA4のトラッキングコードがこちらです。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxx');
</script>
そしてユニバーサルアナリティクスのトラッキングコードはこちらです。
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-xx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-xx');
</script>コードの7行目が大事です。
併用させる設定方法
まずはAnalyticsのプロパティ初期設定からです。普通に設定を進めてもGA4の設定しかできずにユニバーサルアナリティクスのプロパティは作成されません。
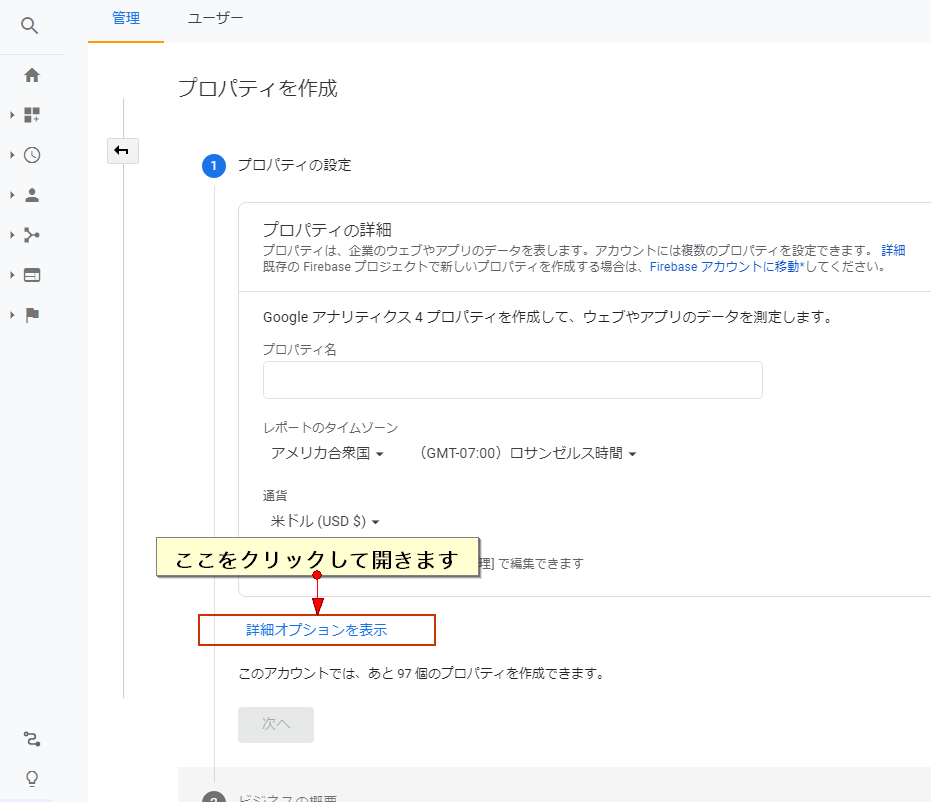
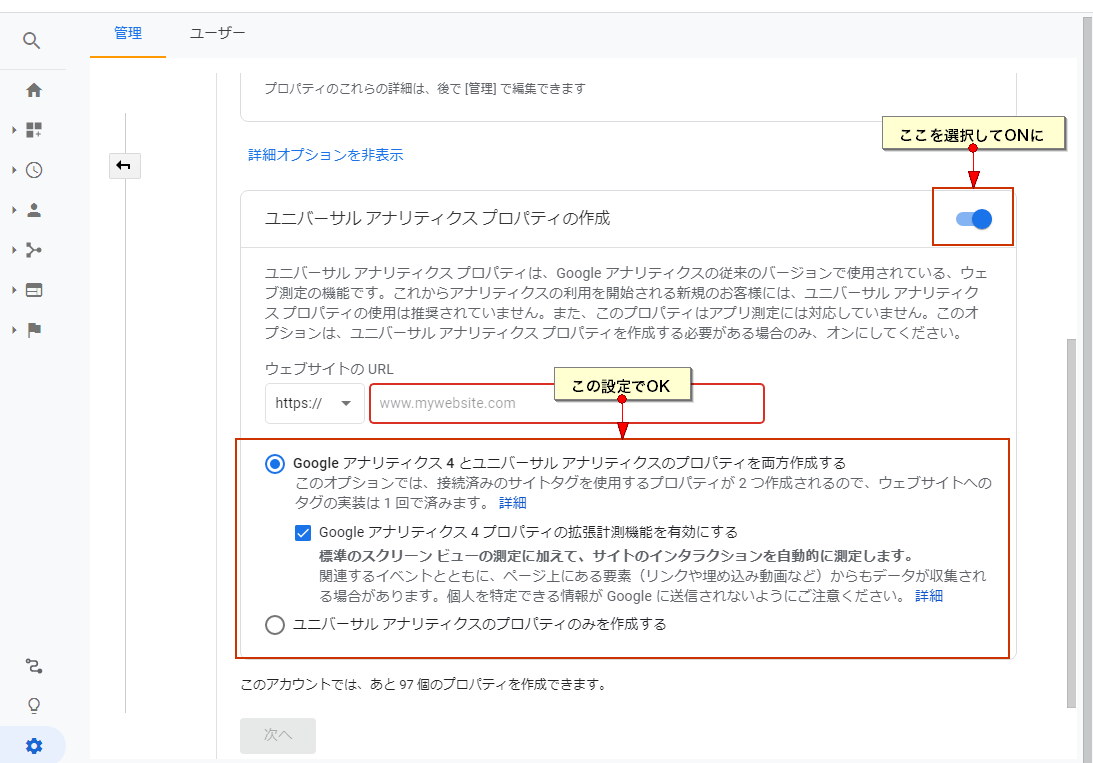
GA4のプロパティ初期設定画面で「詳細オプションを表示」の中にユニバーサルアナリティクスを設定する項目が隠されています。
ここを

こうすると

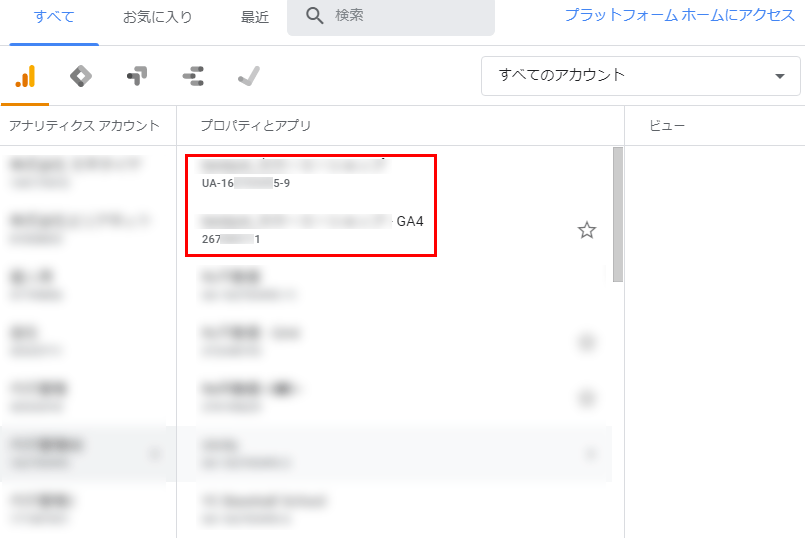
このように2つのプロパティが追加されます。
これでGA4とこれまでのAnalyticsの両方が見れるようになります。

管理画面上には2つが出ることになります。
あとは2つのトラッキングコードを合体させるだけです。合体はこんな感じです。

<!-- GA4のトラッキングコードをベースに -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxx');
<!-- ユニバーサルアナリティクスのトラッキングコードの1行を↓にいれる -->
gtag('config', 'UA-xxxxxxxx-xx');
</script>これであとはページ内に設置すれば完了です。
まとめ
今回はトラッキングコードをいじる方法でやりましたが、そもそもタグマネージャーを使ってれば一発で設定もできます。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







