一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- グッバイUA、ハローGA4!GoogleAnalytics 切り替え覚え書き
グッバイUA、ハローGA4!GoogleAnalytics 切り替え覚え書き
厳しい暑さが続く中、皆さまいかがお過ごしですか。
我が家でも、背に腹は代えられぬと例年になくクーラーのお世話になる日々です。
おかげさまでいつも夏には近寄ってこないお猫様が、この季節に毎晩添い寝をしてくれます。
電気料金の請求書を前にして、お金はすべてを解決する……愛猫の心さえも……とこぼさずにはいられません。
さてそんな今夏、GoogleAnalyticsの画面上で
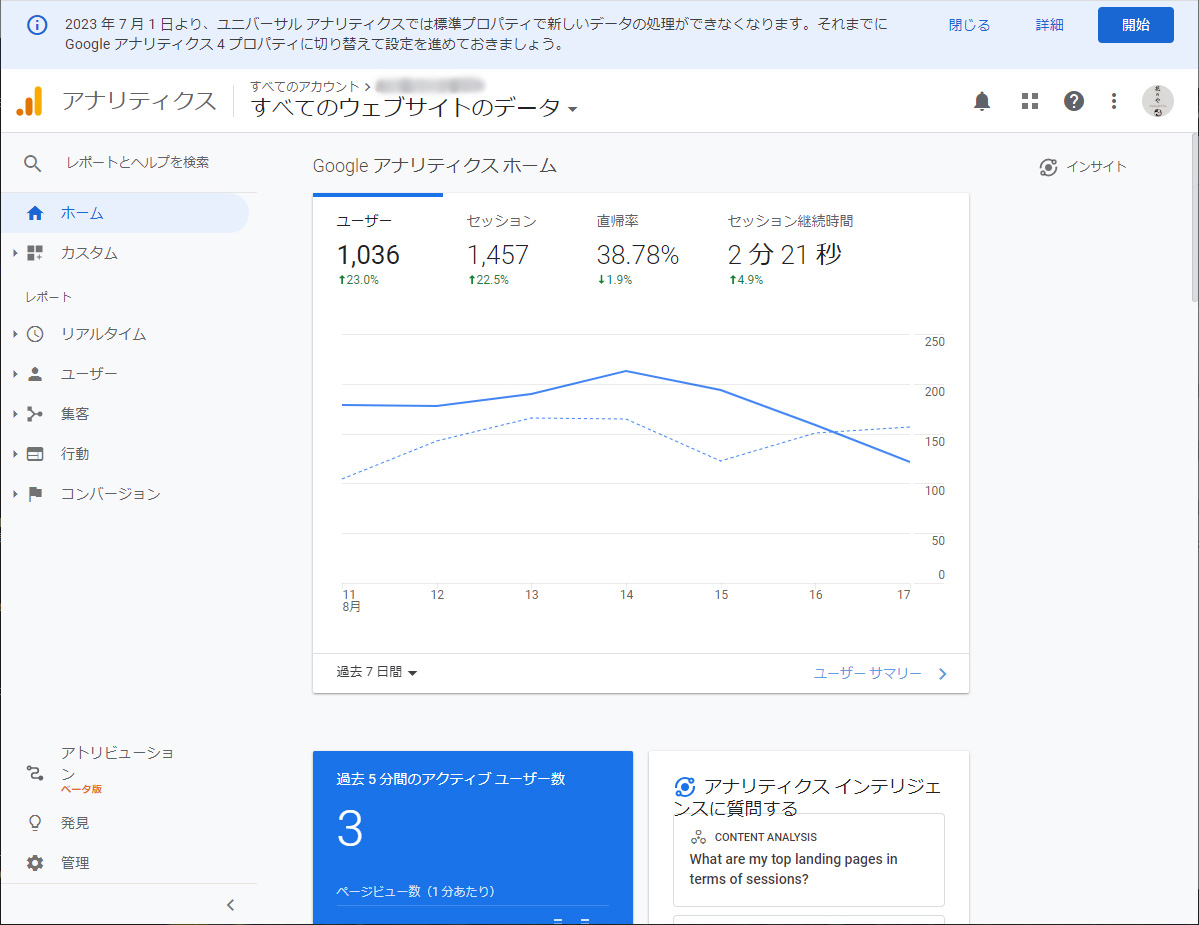
2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
というメッセージを前にして冷や汗をかいていた方もいらっしゃるのではないでしょうか。
前々からGA4って見かけてはいたけどよく分からないし今まで通り使ってた、どうしよう…なんて方のために、同じような状態の私がここまででなんとか理解した切り替え手順基本のキをまとめておきます。
できるだけライトに書いてみたので、さくっとポイントを知りたい方に届け~。
GA4って設定しなきゃダメ?
ダメです。そりゃそうだ。
GoogleさんがUAもうやめますって言ってるので、じゃあこれを機会にもうGoogleでアクセス解析しなくてもいいや~ってならない限りは設定しなきゃダメなんです。
しかも、データが取れなくなるのは来年の7/1らしいけど過去データは確認できるんだよね、と思っていたら落とし穴。
半年くらいで(つまり目安は再来年になったら)閲覧もできなくなるとのことなので、UAの過去データを残しておきたいのであれば別の場所にエクスポートするなどの準備をしておかなければならないようです。
GA4の設定方法は?
じゃあしょうがない、設定するか。って、いざどうしたらいいの?
新規でプロパティ設定する場合
新規設定の場合、今は強制的にGA4でプロパティが作成されるため、特別何かをしなければいけないということはありません。
ただここでひとつ問題が……GA4のデータ分析、できますか?
私もまだ全然分かっていない状態なんですが、その段階でGA4のみ設定はなかなかハードルが高いかも。
というわけでおすすめなのが、UAも併用することです。
逆に考えたらまだ1年は猶予があるわけですからね!
UAも一緒に設定する方法についてはこちらの過去記事をどうぞ。
GA4とこれまでのAnalyticsを併用する設定
既にUAプロパティが設定されている場合
前項と同じ手順で新規プロパティを作成してから既存のUAに接続することも可能です。
でもUAプロパティからスタートすれば、基本設定をコピーしたうえコピー元のUAプロパティと接続した状態でGA4プロパティを作ってくれるので、こちらがおすすめ。
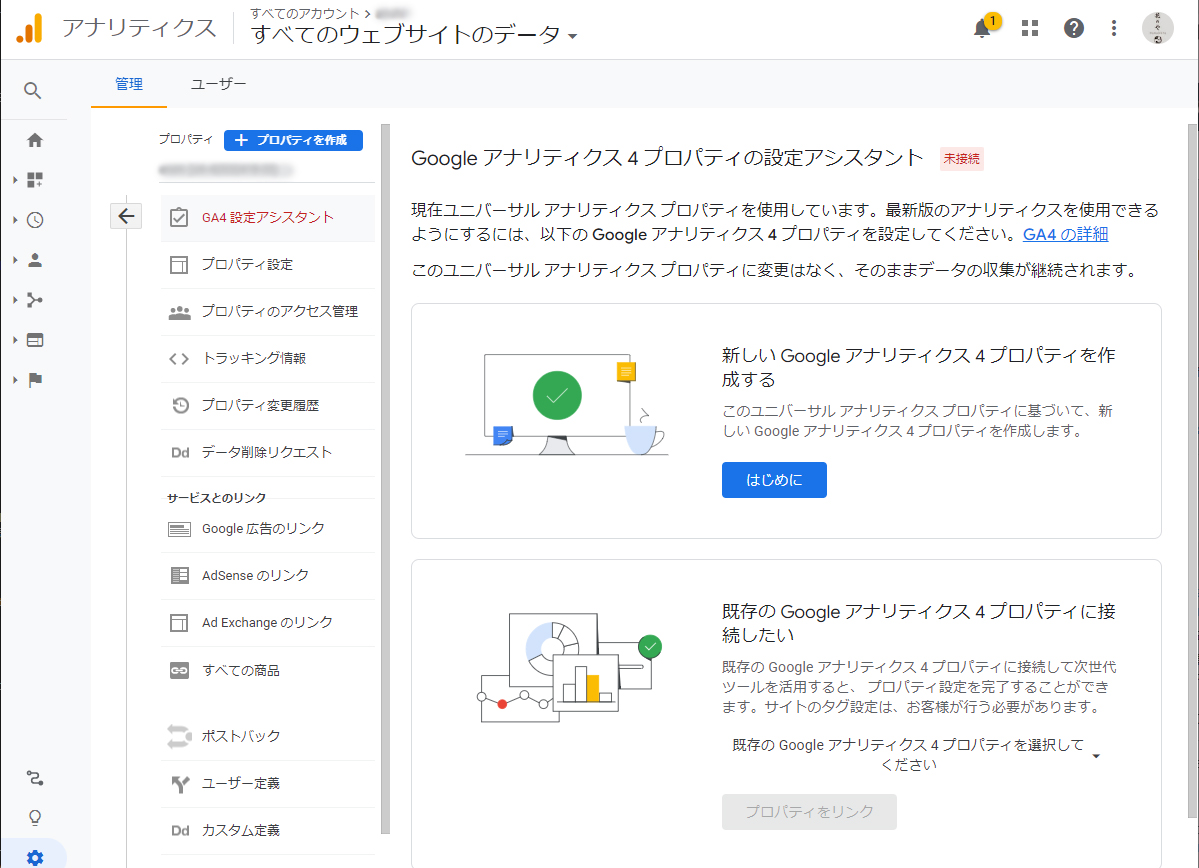
1.UAプロパティを開いて、ページ上部のインフォメーションエリア、UA終了告知の右にある【開始】ボタンをクリック。

2.これからGA4を作成するので【新しい Google アナリティクス 4 プロパティを作成する】のブロックにある【はじめに】ボタンをクリックします。

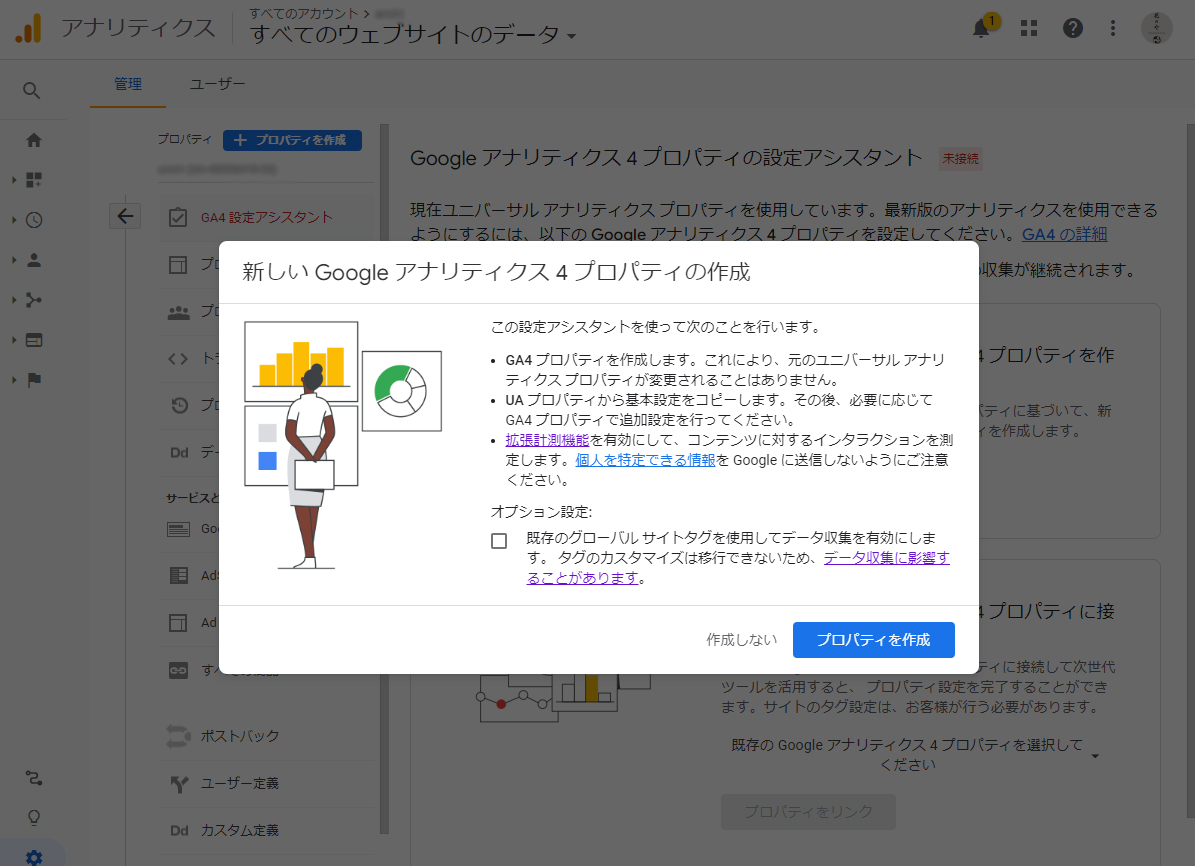
gtag.jsを使用してUAを設置していた場合、オプション設定にチェックを入れることができます。
オプションチェックをすると、先ほどもご紹介した過去記事【GA4とこれまでのAnalyticsを併用する設定】で書いているトラッキングコードの合体をGoogleさんが代わりにやってくれるので、改めてGA4をサイト内に設置する手間が不要になります。
ただし画像にも“タグのカスタマイズは移行できない”とある通り、何かカスタマイズしている可能性がある場合はオプションを利用しての設置はやめておいた方がいいかもしれません。
[GA4] 接続済みのサイトタグについて(Google公式)

analytics.jsを使用して設置しているなどそもそもオプションが使用できない場合には、
現在のタグ設定では、GA4 を使用するために新しいタグをサイトに実装する必要があります。
と表示されてオプションへのチェック自体ができなくなっています。
3.オプションについて確認したうえで【プロパティを作成】ボタンをポチっとすれば、これでGA4プロパティの作成は完了。簡単ですね~。

オプションにチェックしていなかったり、そもそもチェックできなかったりした時には、このままではデータを計測できないため別途サイト内への設置もお忘れなく。
タグマネージャーを使っていればhtmlファイルを触らず管理画面から設置できるので、個人的にはGTMがおすすめです。
GA4とサーチコンソールとの連携方法は?
GA4プロパティの作成ついでに、せっかくだからサーチコンソールとの連携も済ませてしまいましょう。
こういうのは忘れないうちに一気にやってしまうが吉。
GA4プロパティの作成が完了したら、UAプロパティには【GA4プロパティに移動】のボタンが表示されますので、クリックしてGA4プロパティに移動します。
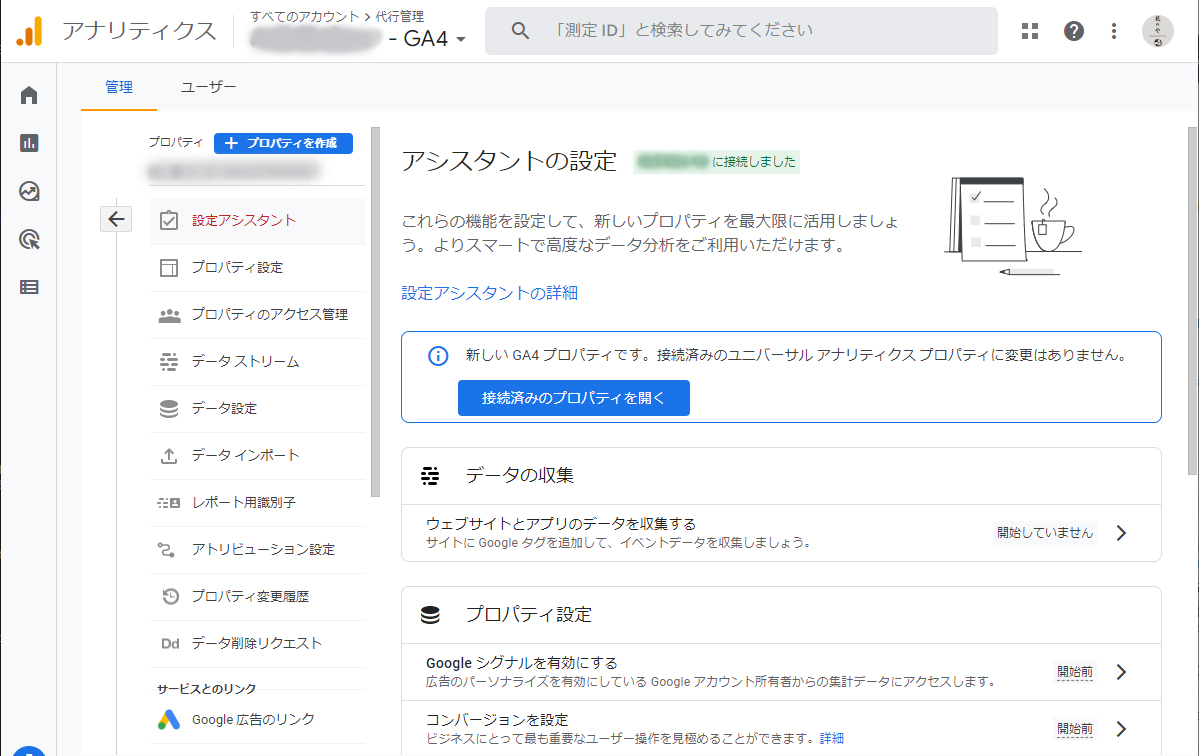
すると、管理メニューが引き継がれた状態で作成したGA4プロパティが表示されます。

左メニューの下の方に【サービスとのリンク】という項目が見えていますね。
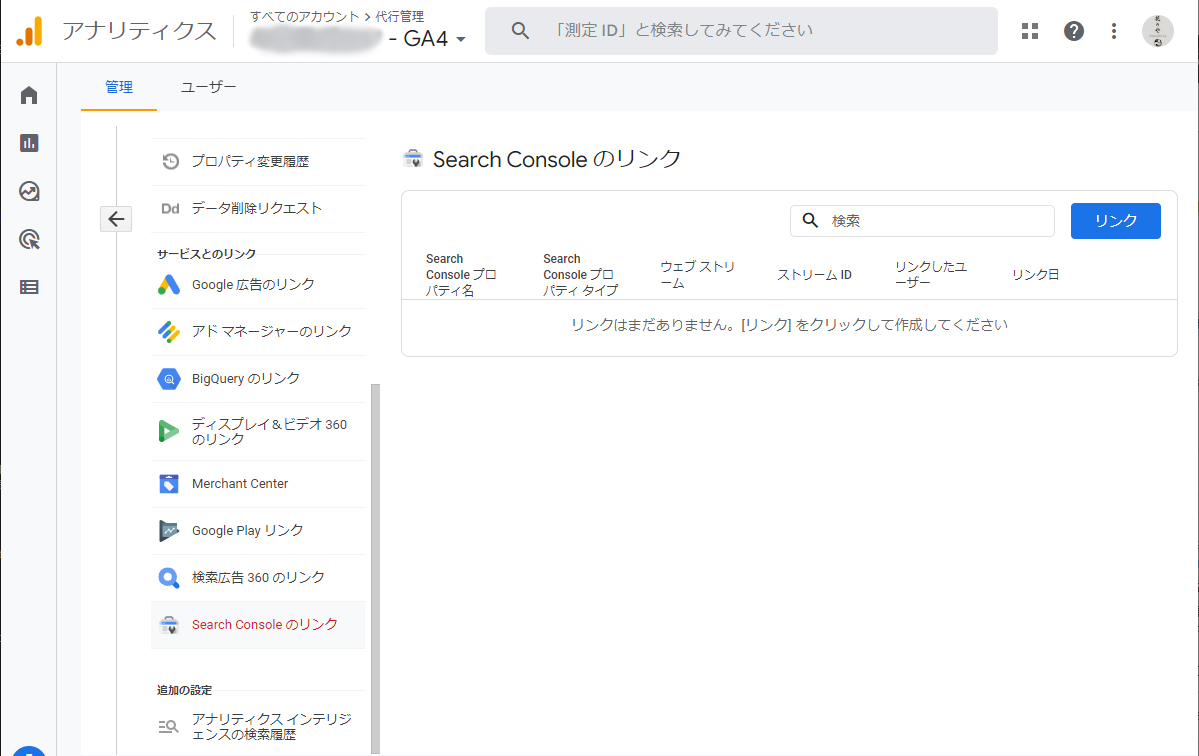
これをスクロールしていくと【Search Console のリンク】が出てきます。
UAの時よりうんと見つけやすくなりました。
1.【Search Console のリンク】をクリック
2.【リンク】をクリック

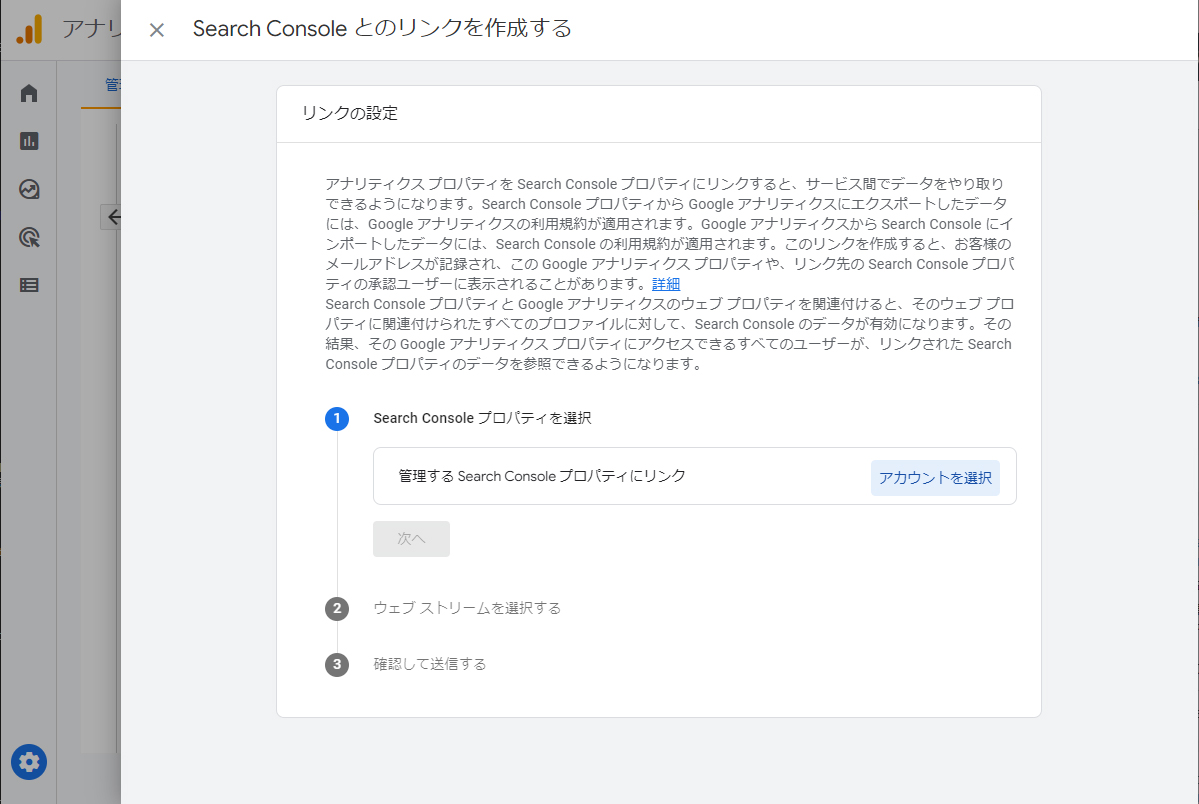
3.【Search Console とのリンクを作成する】画面で【アカウントを選択】リンクをクリック

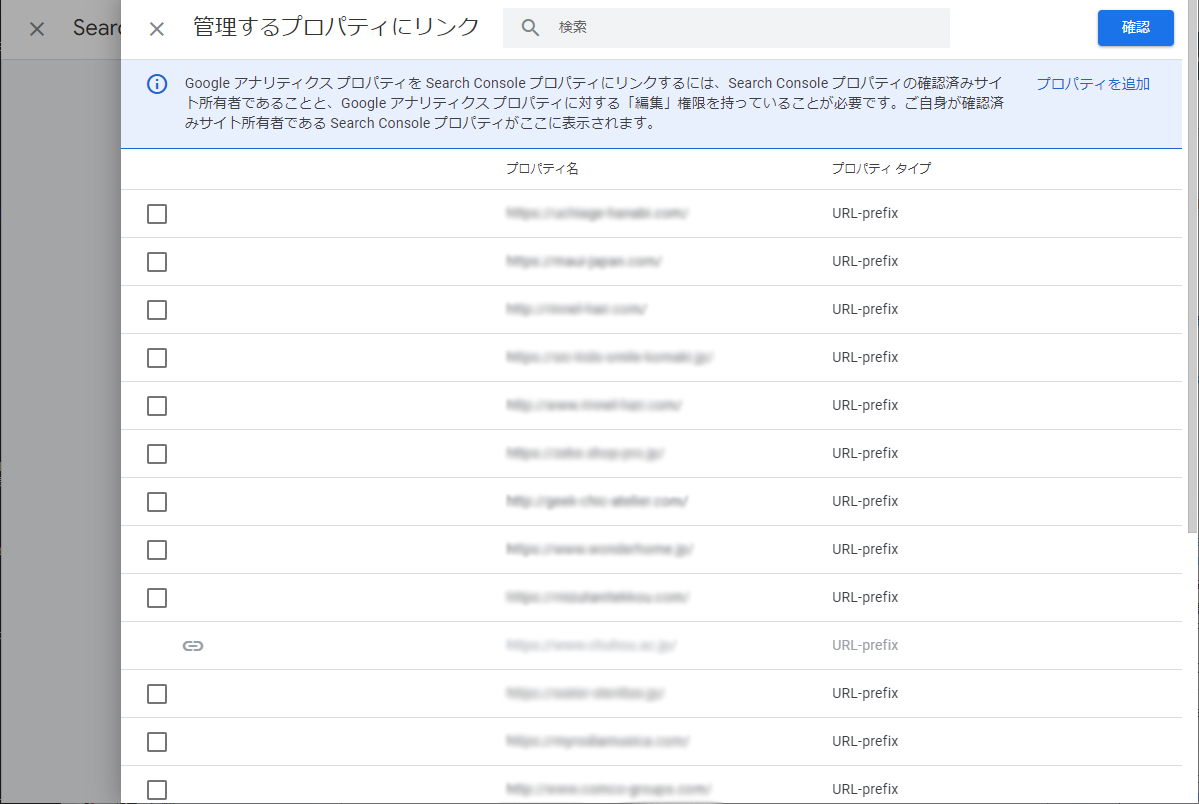
4.【管理するプロパティにリンク】画面で連携するSearch Console プロパティにチェックを入れて、右上の【確認】ボタンをクリック。
もしまだサーチコンソールでプロパティを作成していなければ、インフォメーションエリア右側の【プロパティの追加】テキストリンクからサーチコンソールを開いて追加することができます。

Search Console プロパティを選んで戻るとステップ1が完了して【次へ】ボタンが表示されているので、クリックしてステップ2のストリーム選択へ。
最後、ステップ3で内容を再確認して問題がなければ【送信】ボタンを押して連携完了です。
この部分も、ステップ表示となったことでUAよりも分かりやすくなっていて嬉しい限り。
おわりに
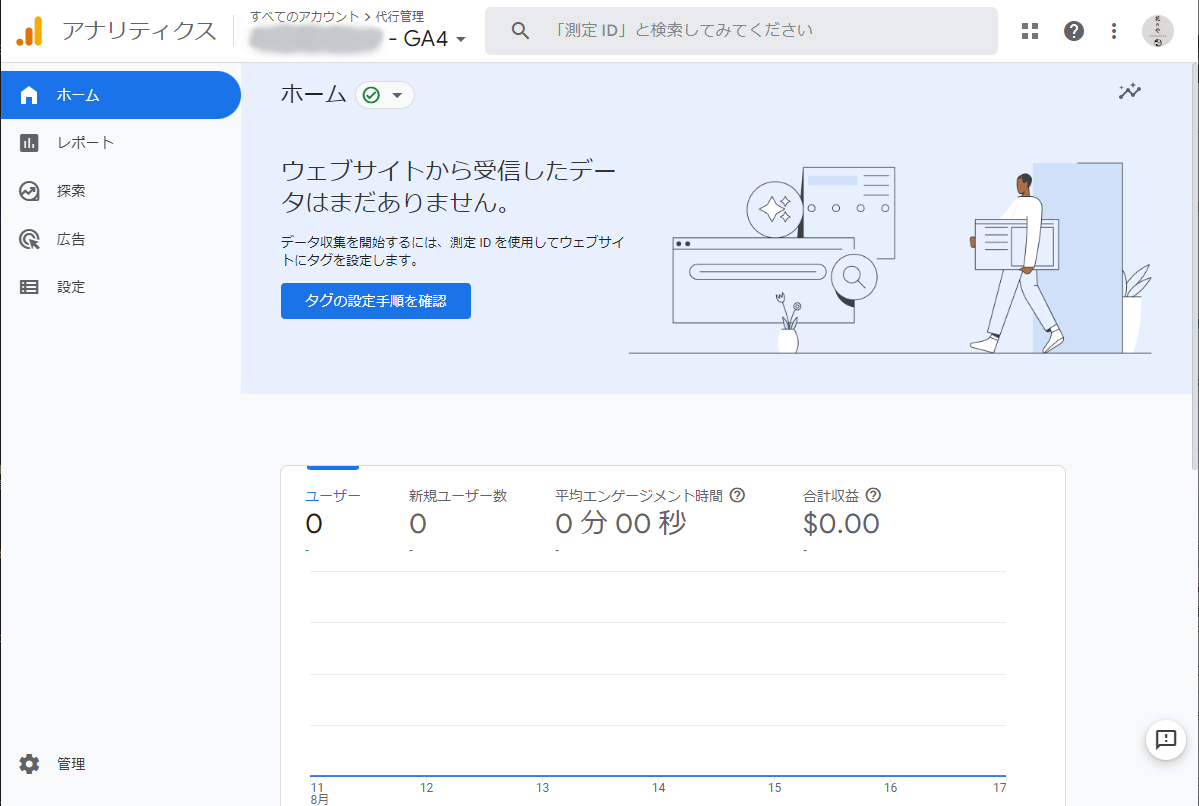
これでとりあえずはGA4でのデータ取得の準備が整いました。
あとはこの画面に、無事にデータが受信されるのを待つばかり。

とはいえここに表示されたらそれでミッションコンプリートってわけじゃないんですよね。
むしろそこからがスタート。
データをどう活用していくか考えないといけません。
GA4はUAよりも能動的に分析に取り組む必要がある(=データを見ているだけでなんとなく分かるものではない)そうなので、私も引き続き学んでいきたいと思います。
皆さまの移行準備が無事、終わりますように。それではまた。
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898







