一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、それぞれにストーリーがあります。
花のやはそれをサポートしながら、お客様の成長を隣で見ていたいのです。
一緒に悩み、考える。
つくるだけでなく、
そのあとの物語も、ともに。
どんな会社もサービスも、
それぞれにストーリーがあります。
花のやはそれをサポートしながら、
お客様の成長を隣で見ていたいのです。
ブログBLOG
- 名古屋のホームページ制作会社 花のや
- 花のやブログ
- 5パターンのハートの作り方
5パターンのハートの作り方
3月になりました。私が一年で一番恐れている花粉症の季節です。
鼻はぐずぐず、くしゃみ連発の日々を送っています。
花粉の話はさておき、今回はadobeイラストレーターで5通りのハートを作ってみたのでその作り方のご紹介です。
先日ハートをモチーフにしたロゴを作成していたのですが、ちょっとした形の違いで同じハートでも雰囲気が変わってくるなと自分のメモ代わりに作り方を記録しておきたいと思いました。
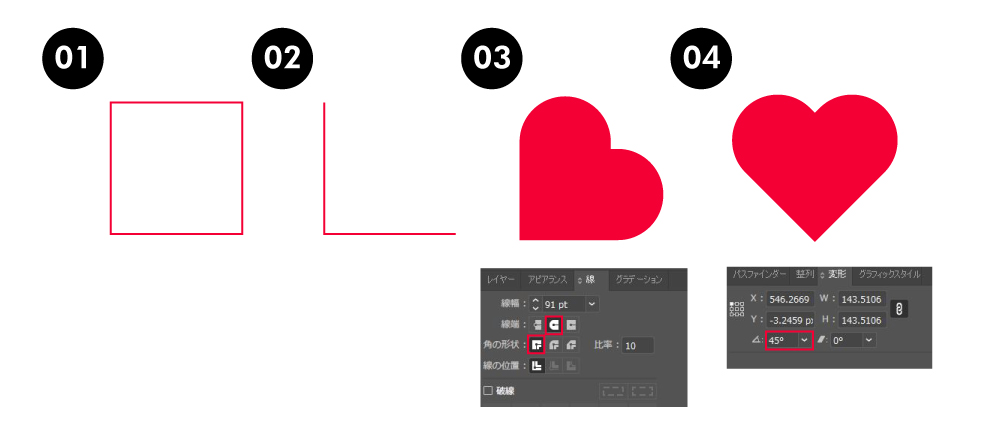
①線で作るハートの作り方

1.線のみで正方形を作成します。
2.右上のアンカーポイントをダイレクト選択ツールで削除します。
3.線を思いっきり太くします。線幅、角の形状を図のように選択します。
4.45度傾けて、完成です!
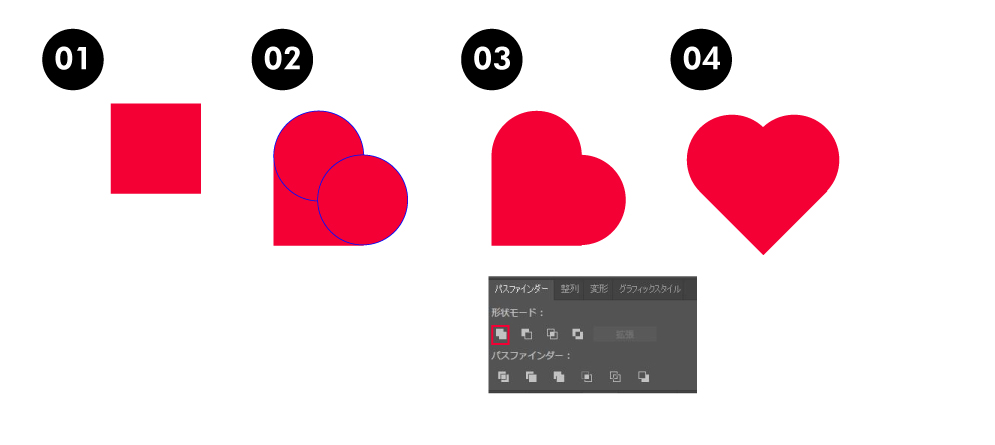
②正方形と円の組み合わせでできるハートの作り方

1.正方形を作成します。
2.正方形と同じ幅で円を2つ作成します。
3.3つのオブジェクトを合体させます。
4.45度傾けて、完成です!
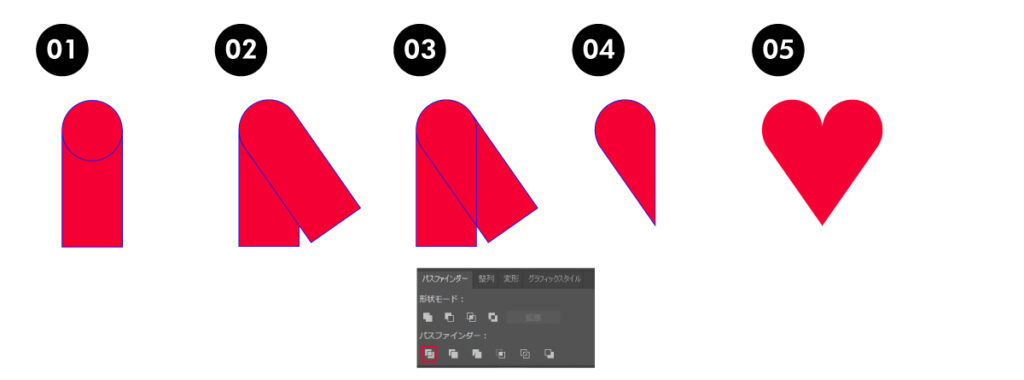
③長方形と円の組み合わせでできるハートの作り方

1.同じ幅の円と長方形を作成します。
2.2つのオブジェクトを合体させ、コピーし、一方をもう一方の上と左を基準に35度傾けます。
3.すべて選択して分割します。
4.不要な部分を削除して、リフレクト選択ツールで反転、コピーします。
5.合体して完成です!
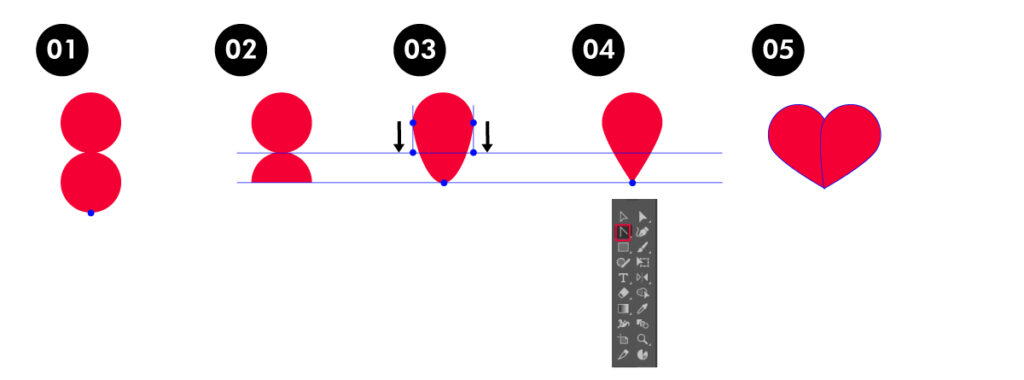
④2つの円でできるハートの作り方

1.円を2つ作成し上下に配置します。
2.下の円を半円にして図のようにガイドを作成したら、下の半円は削除します。
3.上の丸の下のアンカーポイントをガイドに合わせて下に伸ばし、左右のアンカーポイントから出ているハンドルも同じくガイドに合わせて下に伸ばします。
4.アンカーポイントの切り替えツールで1番下のアンカーポイントをクリック。
5.傾けて合体して完成です!
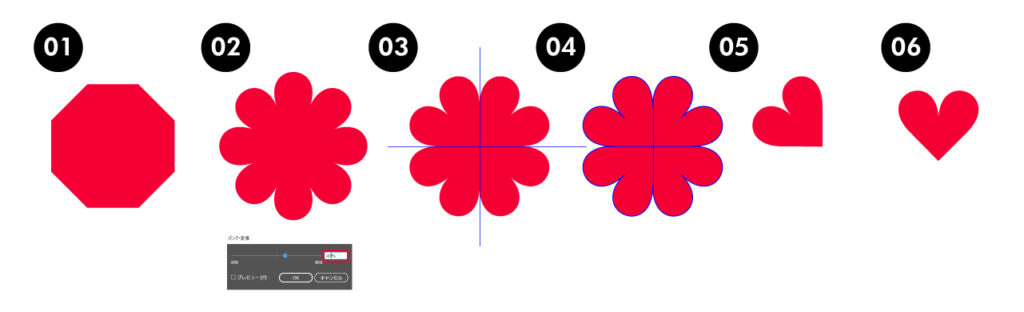
⑤パンク・膨張でのハートの作り方

1.8角形を作成します。
2.効果からパンク・膨張を選択し、膨張を40%にします。
3.花形のオブジェクトのアピアランスを分割して、22.5°回転させます。中心線を縦横2本作成します。
4.全てを選択し、分割します。4つのハートができました。
5.1つだけハートを残して他は削除します。
6.傾けて完成です!
以上5つのハートの作り方のご紹介でした!
人気記事ランキング
カテゴリ
書いた人別一覧
お問い合わせ
Webサイト制作・その他お仕事のご依頼、
ご相談についてお気軽にお問い合わせください。
052-211-9898